こんにちわ。もへろーです。
今日はAI画像生成ツール「Midjourney」でオリジナルのサムネイル(アイキャッチ)画像を作成する方法を紹介していきます!
サンプルサムネイル
試しにいくつかのサムネイル例を作成してみました。この記事をご覧いただければ簡単にこのくらいのサムネイルが出来ます。しかも慣れれば制作時間は10分かかりません。まずは参考までに。
■料理ブログのサムネイル / アイキャッチイメージ

■婚活 / 恋愛 / 結婚等をテーマにしたブログのサムネイル / アイキャッチイメージ

■ゲームをテーマにしたブログのサムネイル / アイキャッチイメージ

事前準備
必要なツール
今回活用するツールは以下です。
・Chat GPT ログインはこちらから
・DeepL翻訳 リンクはこちらから ※英語得意な人は不要です
・メモ帳 ※Windowsでデフォルトで使えるテキストツールでOKです。
・Midjourney まだ使った事がない方はこちらの記事をご参照ください

・Canva リンクはこちらから
※Canva以外のイラストレーターツールでも勿論OKです。Canvaは無料で利用できます。
作業の大まかな流れ
作業の大まかな流れは以下の通りです。
- Chat GPTにデザインを考えてもらう
- Chat GPTが考えたデザイン案をMidjourneyで画像にする。
- Canva等のイラストレーターツールで文字入れだけ行う。
具体的な手順
Chat GPTにデザイン案を考えてもらう
Chat GPTは入力した質問に対して人間のように答えてくれるAIチャットツールです。
まずはこのChat GPTにデザイン案を考えてもらいます。
Chat GPTはページ下部にある「Send a message」に質問を書いていきます。日本語でOKです。

デザインを考えてもらうときに投げる質問はある程度(私なりの)テンプレートがあります。
■構文イメージ:
〇〇のデザインを考えてください。 △△な雰囲気をイメージしています。 考えてくれたイメージを具体的に説明してください。
■例文はこのようなイメージです
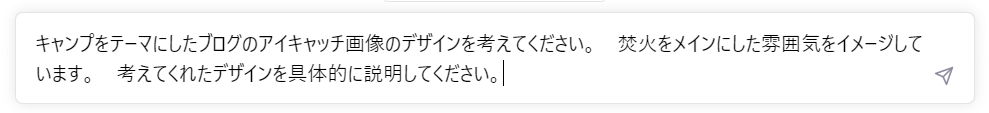
キャンプをテーマにしたブログのアイキャッチ画像のデザインを考えてください。 焚火をメインにした雰囲気をイメージしています。 考えてくれたデザインを具体的に説明してください。
実際にChat GPTにメッセージを送ってみます。

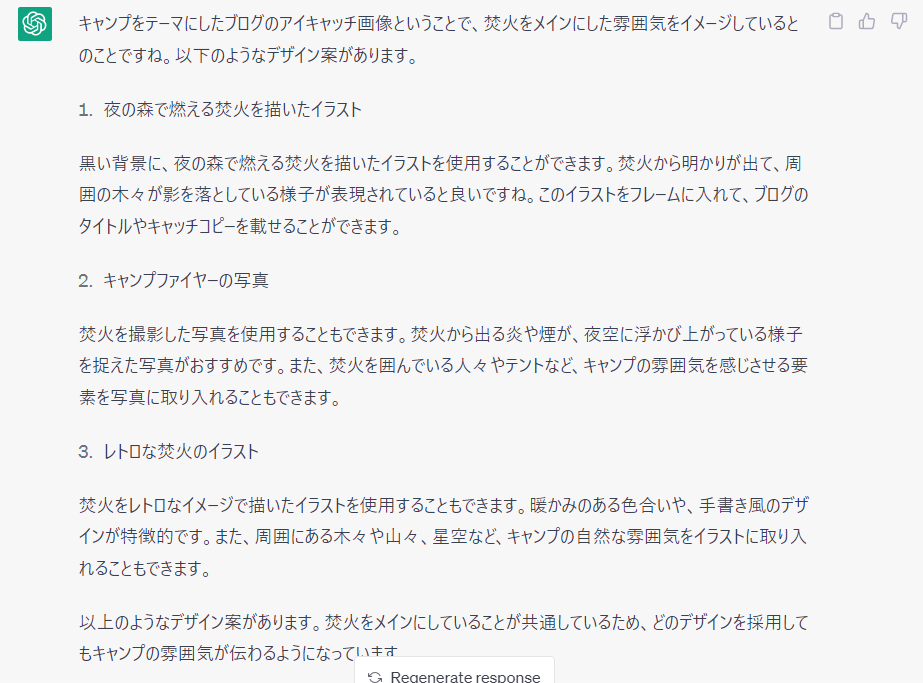
すると直ぐにChat GPTが以下のように回答を返してくれました。

いい具合ですね。気に入った案があればそのまま次のステップに進みます。
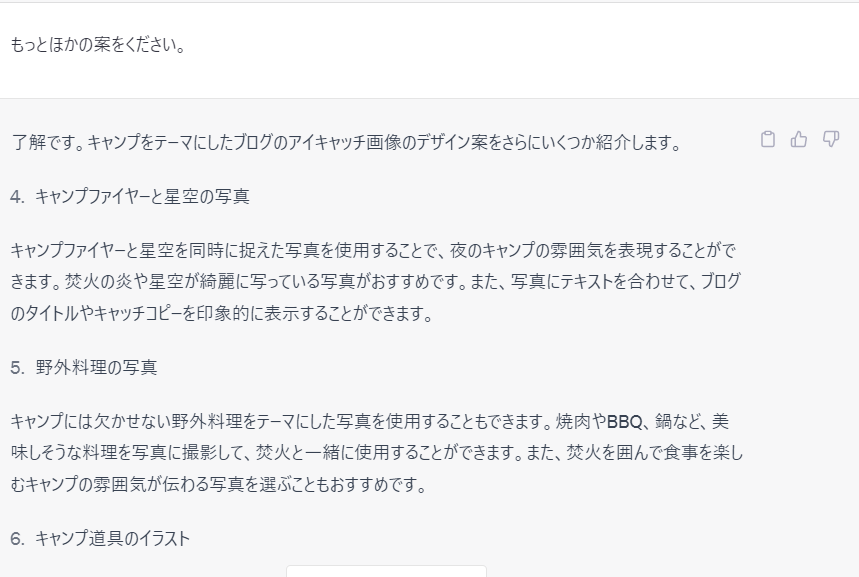
いまいちな場合は「もっとほかの案をください」と言えば違うデザインを考えてくれます。わがままなクライアントだなってChat GPTには思われそうですね。

デザイン案を英語に訳す
Chat GPTが考えてくれたデザイン案をMidjourneyで画像化する為に、デザイン案を英語に訳していきます。 ※Midjourneyは日本語非対応の為
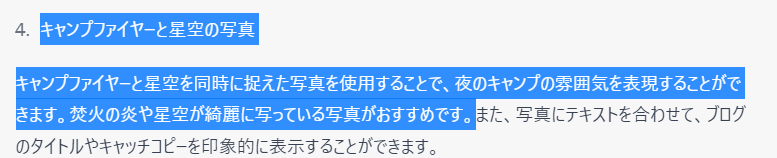
気に入ったデザイン案をコピーします。テキストは後から自分で入れた方が良いので、デザインに関する記述のみを抜粋しています。

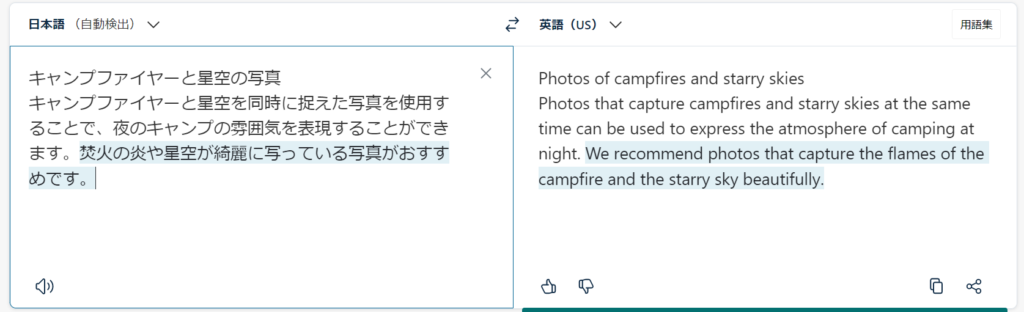
そのまま翻訳ツールに張り付けて英語に訳してもらいます。

英文をコマンドに修正する
訳してもらった英文をMidjourneyが読み込めるコマンドに直していきます。コマンドと言うと難しく感じるかもしれないですが、めちゃくちゃ簡単なので手順に沿ってやってもらえれば大丈夫です。
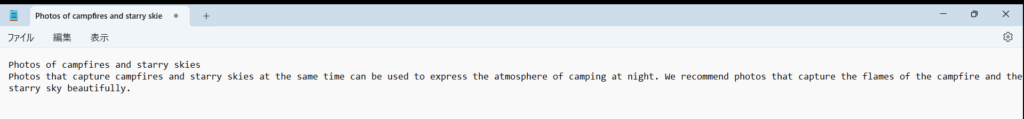
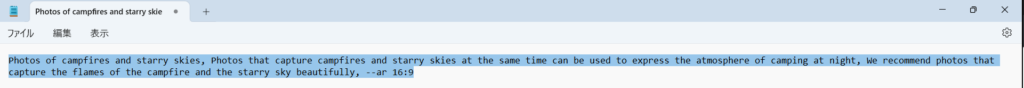
まずはそのままメモ帳などのテキストツールに貼り付けます。

Midjourneyではキーワード毎にカンマ(,)を付けるというルールがあります。
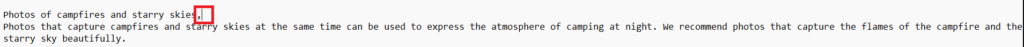
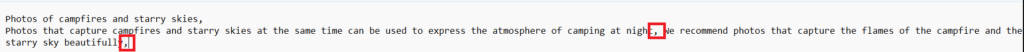
英文のキーワード毎にカンマを付けていきます。まずは冒頭のキーワードに「,」を付けます。

ピリオド(.) になっているところをカンマ(,) に直していきます。

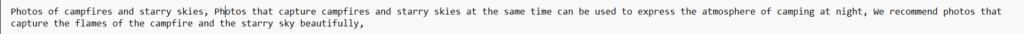
最後に改行をなくして1つの構文にします。[,]の後には半角スペースが必要なので[, ] のようになっていることを確認します。

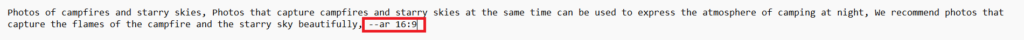
構文の最後に[ –ar 16:9] を加えます。これはMidjourneyの画像のサイズ(アスペクト比)を指定するコマンドです。

今回のコマンド例を以下に掲載しておきます。
■コマンド例
Midjourneyで画像を生成する
お待たせしました!
いよいよ作成したコマンドをMidjourneyで実行してアイキャッチ画像を作っていきます。
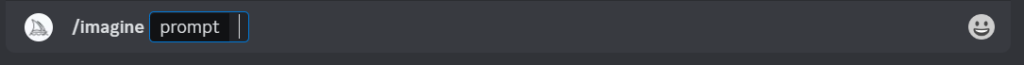
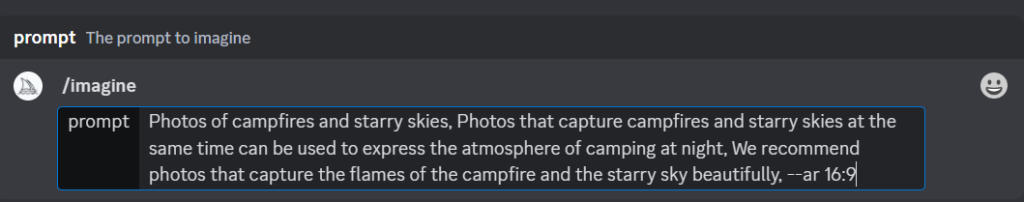
プロンプトに「/imagine」を打ち込んでエンターを押します。

上記のように表示されたpromptの後に先ほどのテキストを貼り付けます。

メモ帳のコマンドを全部指定してコピーして貼り付けてエンターを押します。

しばらく待っていると

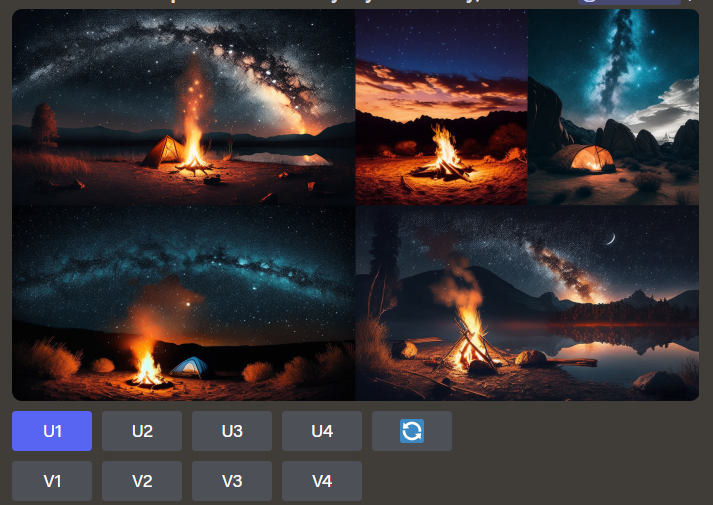
いい具合の画像が4枚生成されました!
今回は「U1」を選んでいきます。

出来上がったイラストがこちら!

素晴らしい出来栄えですね。
Canvaで文字をいれる
最後の仕上げに作成した画像に文字を入れていきます。
今回はCanva を使っていますが、他に得意なイラストレーターツールがあればそちらを利用頂いて勿論大丈夫です。
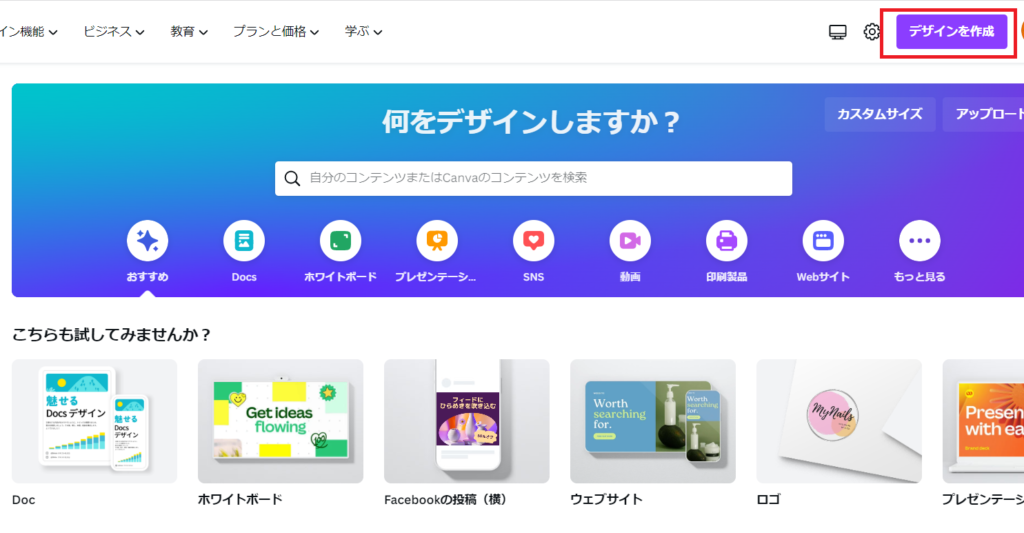
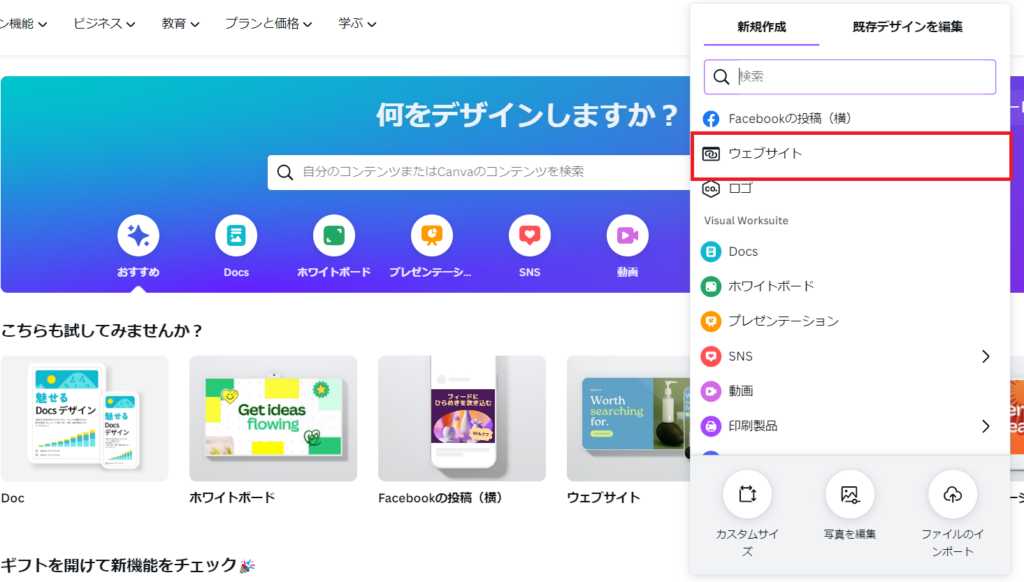
まずは右上の「デザインを作成」をクリックします。

出てきたポップアップから「ウェブサイト」を選択します。

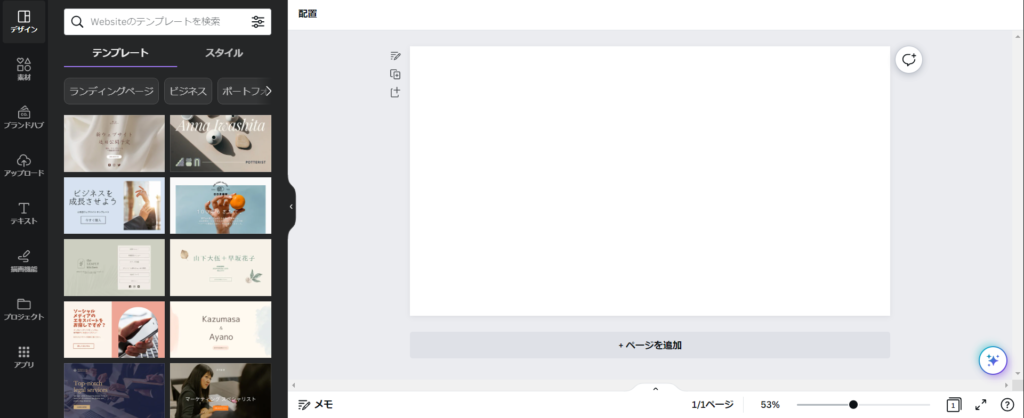
こんな具合に真っ新なキャンパスが作成されます。

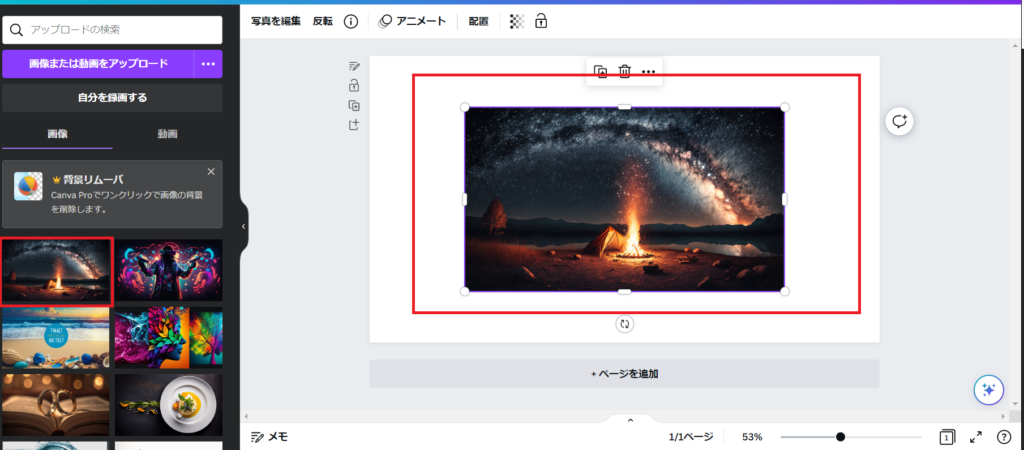
先ほど作成した画像をドラッグ&ドロップでCanvaにアップロードします。
右側のメニューに画像が追加されるので、クリックするとキャンパスに画像が反映されます。

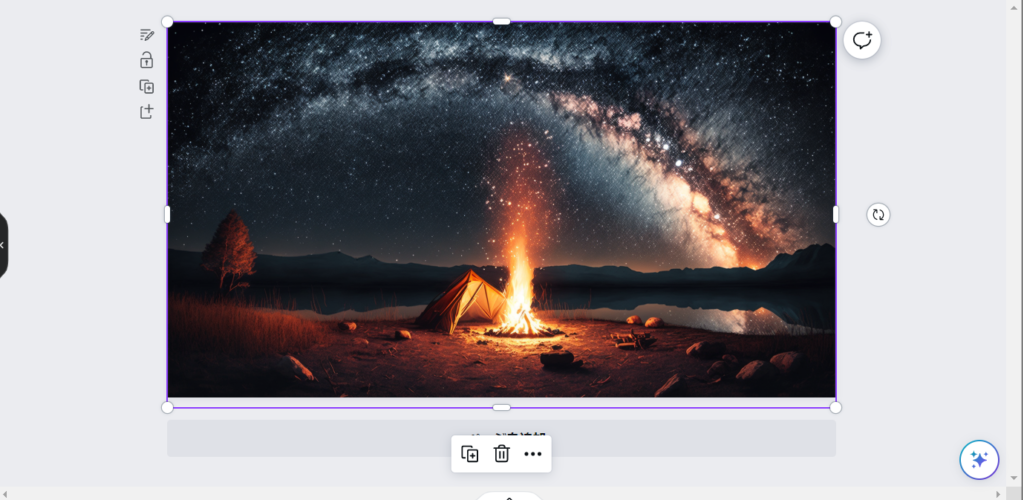
画像を引き延ばしてキャンパスいっぱいになるようにサイズを調整します。

左側のメニューから「素材」を選択し、サーチに「図形」と入力します。
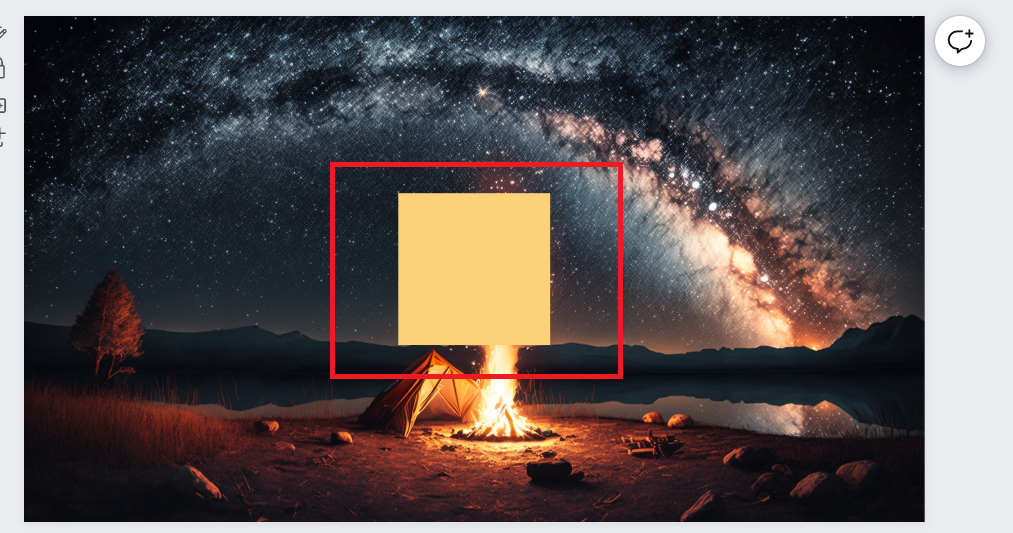
適当に出てきた図形を選択し、キャンパスに貼り付けます。

オーソドックスなのは長方形ですね!

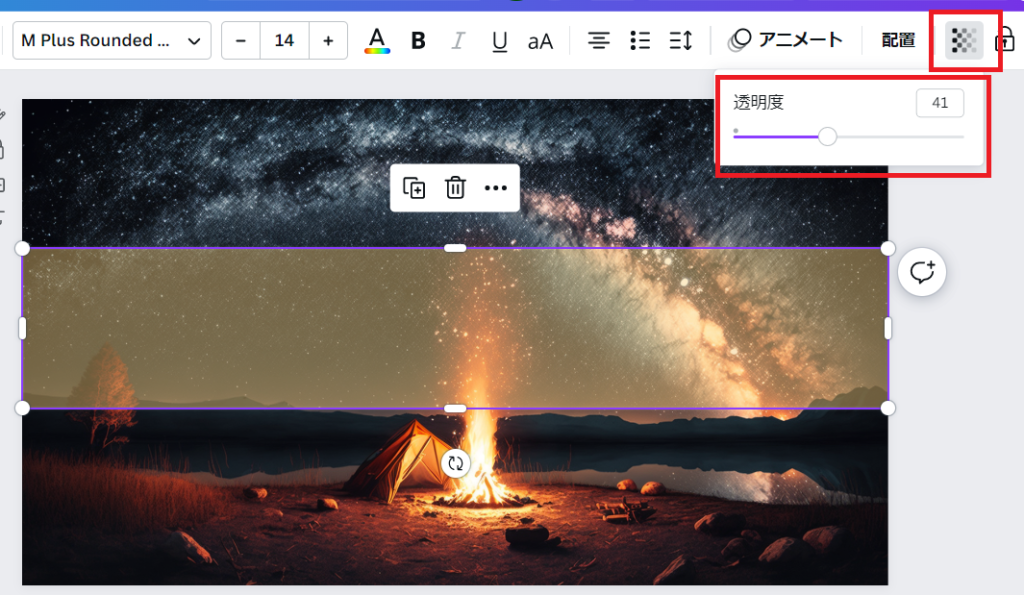
適当に図形を引き延ばしたりして、右上の透明化ボタンから透明度を指定します。

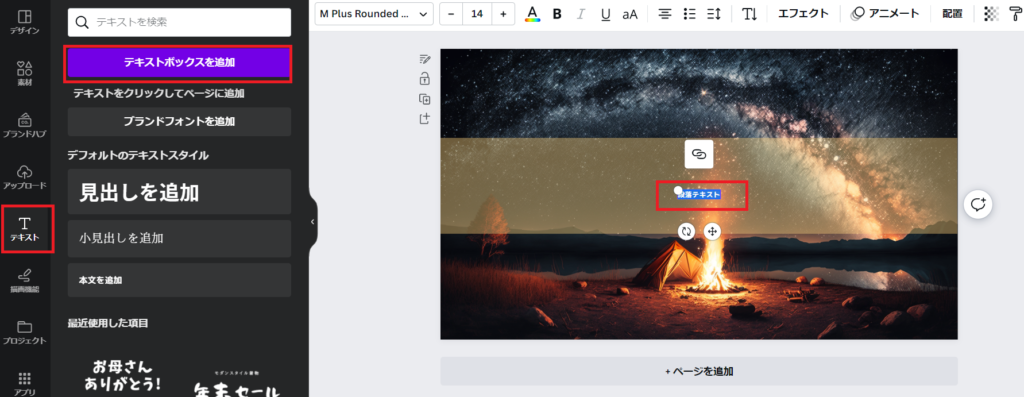
左のメニューから「テキスト」を選択し、「テキストボックスを追加」をクリックします。

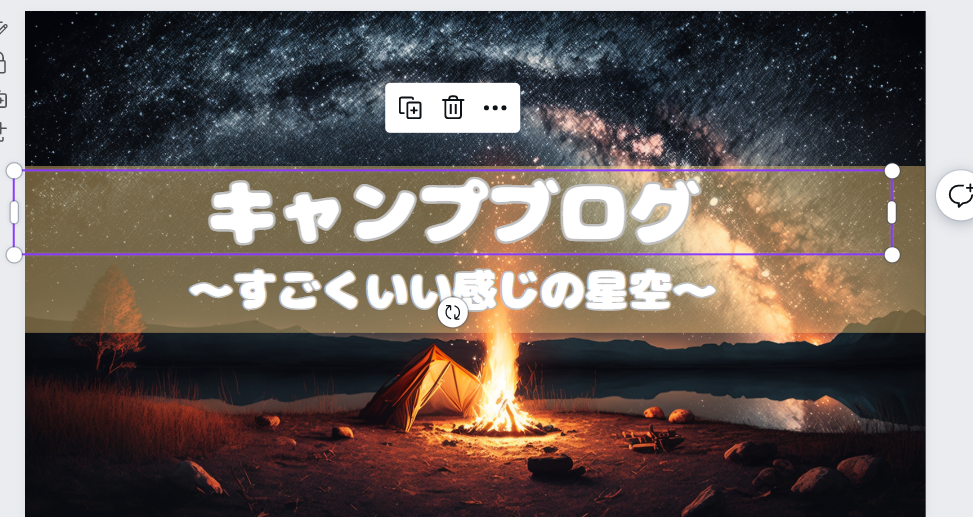
追加したテキストボックスに文字を入力します。この辺りは色やサイズ、フォントはお好みです!

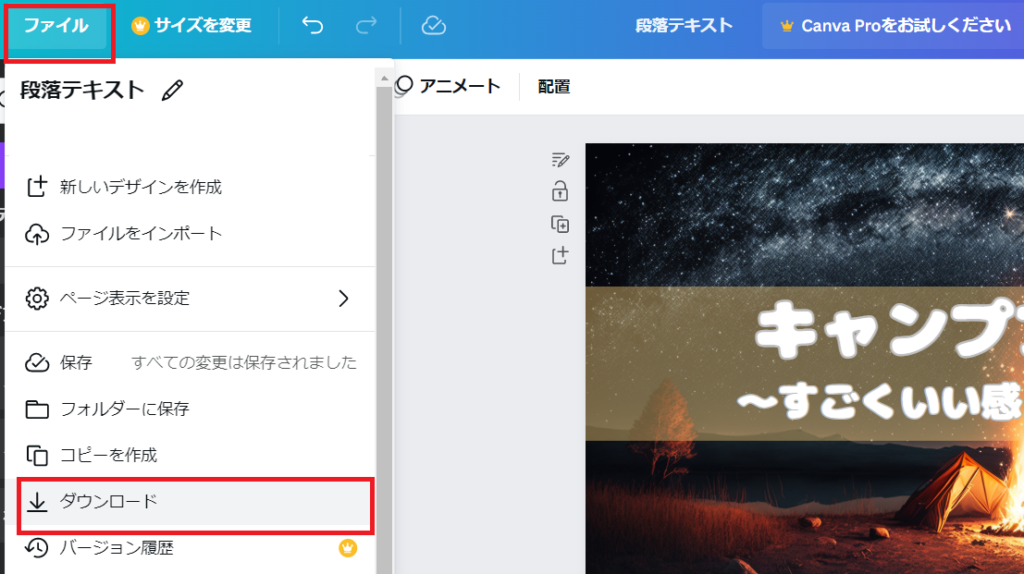
画像が出来たら左上の「ファイル」を選択し、「ダウンロード」をクリックします。

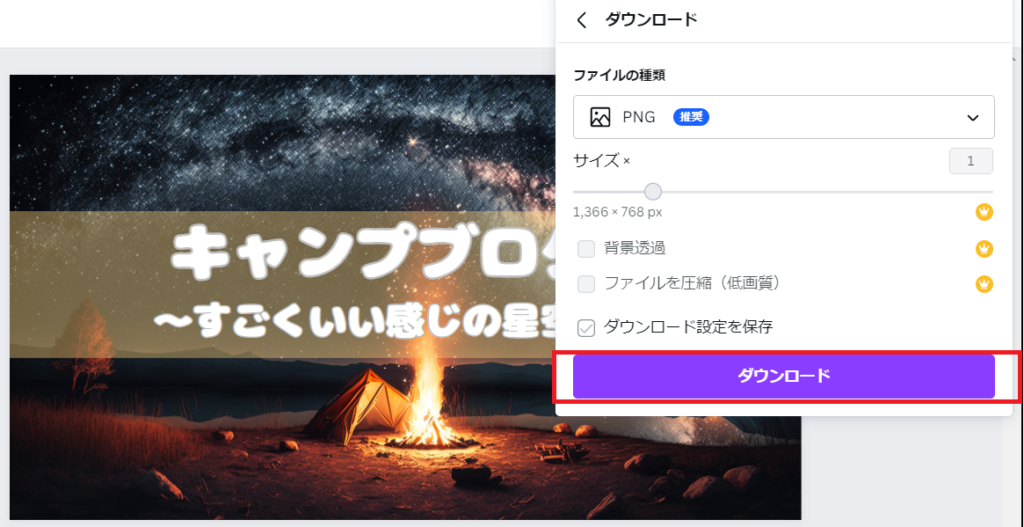
右側にポップアップが出るので「ダウンロード」をクリックします。

これで完成です!お疲れ様でした。

まとめ
最後までご覧になって頂きありがとうございます!
Midjourneyを活用した様々な情報発信をしています。良かったら他の記事もご覧になって頂けると幸いです。

Twitterやってます。良かったらフォローしてくれると嬉しいです。


コメント