こんにちわ!もへろーです。
まず、本記事をクリック頂いた皆様におきましては恐らくGoogleアドセンスに無事に合格し「オラ…広告早く貼りたくてワクワクすっぞ!」となっていらっしゃる事かと察し申し上げます。
お気持ち非常に良くわかります。
私も実はつい先月の事ですが、合格してすぐはもう早く広告貼って収益が欲しくてオラワクワクすっぞ!してました。
が。
デデン!

なんか種類がいっぱいある!し、どこに何をどう貼って良いのかわからない…と思わず天を仰ぎました。
そんな訳で本日は、同じように天を仰いでしまった方向けに「Googleアドセンス広告 おすすめの広告貼る位置!SWELL版」と言うテーマで記事をまとめさせて頂きます。
■Googleアドセンスには4つの広告タイプがあり、貼る位置によって使い分けする必要がございます。
・記事内広告:記事のサムネイル画像の下に配置するのがオススメです!
・ディスプレイ広告:サイドバーに表示させるのがオススメです!
・Multiplex広告:関連記事上に表示させるのがオススメです!
・インフィード広告:新着記事やカテゴリページに表示させるのがオススメです!
■広告の貼り過ぎにはSEO評価を落とす可能性があるので要注意!今回紹介する広告の貼り方は私も実践してますが、私の方では特段影響がない事を確認はしております。
Googleアドセンス広告貼る前に
注意点等について
本記事は広告をどこにどう貼るのかについて特記します。

ちなみにGoogle アドセンス審査にまだ受かれてないよー!って方がいらっしゃいましたら、是非以下の記事をご参考にして頂けると幸いです。

広告の種類について
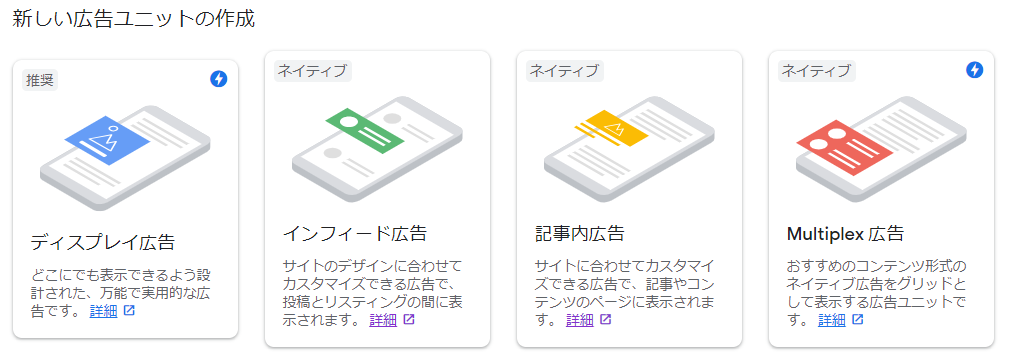
Googleアドセンスには「ディスプレイ広告」「インフィード広告」「記事内広告」「Multiplex 広告」の4種類の広告がございます。

何がどう違うのか? と言うと端的には「ブログ内のどこに広告を貼るかによって使い分ける」為に種類があるとお考え下さい。
順を追って後述して参りますが、結論としては本記事では以下の使い分けで紹介をさせて頂いております。
■Googleアドセンスには4つの広告タイプがあり、貼る位置によって使い分けする必要がございます。
・記事内広告:記事のサムネイル画像の下に配置するのがオススメです!
・ディスプレイ広告:サイドバーに表示させるのがオススメです!
・Multiplex広告:関連記事上に表示させるのがオススメです!
・インフィード広告:新着記事やカテゴリページに表示させるのがオススメです!
広告の貼り過ぎはSEO評価を下げる可能性があるので要注意です
Googleアドセンスに合格したことが嬉しくてつい、広告をあれこれ貼り過ぎたくなる気持ちはよくわかります。
ただし、広告の貼り過ぎはSEO評価を下げる要因になるのでご留意ください。
記事を閲覧頂いたユーザ様にとっても、広告の多すぎる記事は非常に読みづらいです。
と、意識をして頂いた方が良いかと思います。
本記事で紹介する広告位置は基本であり、なるべくユーザ様の邪魔にならない事を考慮して配置をしております。
今のところ、私はSEO評価を下げる事なく順調に検索結果順位やPVも伸ばせておりますので、是非ご参考にして頂けると幸いです。
記事上部に「記事内広告」を貼り付ける
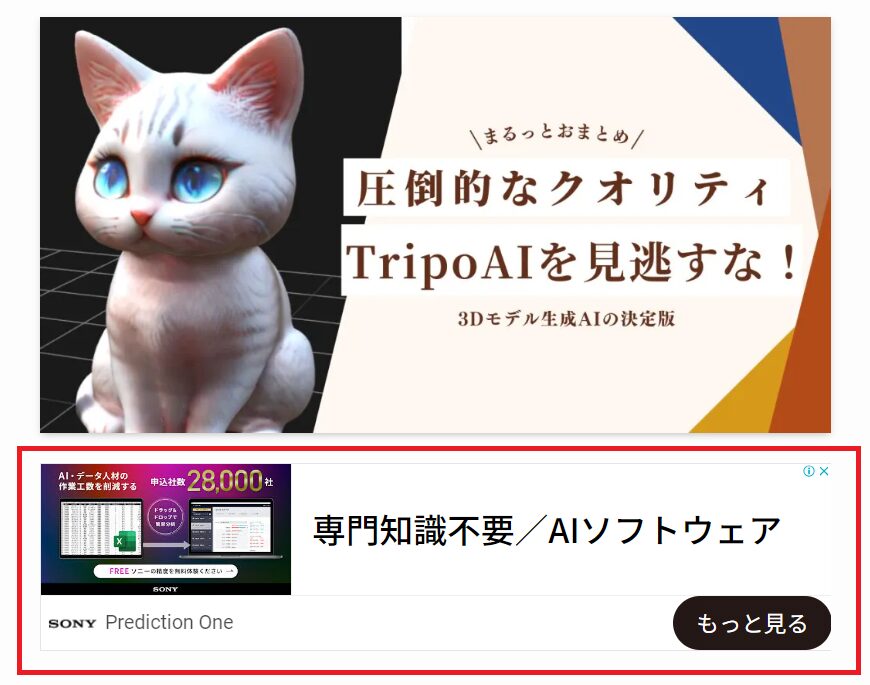
記事を開いて一番最初に目につくのが「記事上部」にある広告です。
私はこちらの位置には「記事内広告」を貼り付けています。
実際の表示例は以下の通りです。

何故この位置に広告を貼るのかと言うと、全記事にまとめて広告を貼れる位置だったからです。
例えば記事の上部に表示する広告には上記の様に「サムネイル画像の下」か「目次の上」辺りが定番であると言われています。
詳しい手順は後述しますが、広告を貼る際には「ウィジェット」と呼ばれる機能を結構使います。
Googleアドセンスで記事内広告を作成する
ここからは実際に記事に広告を貼っていく手順へと進んでいきます。
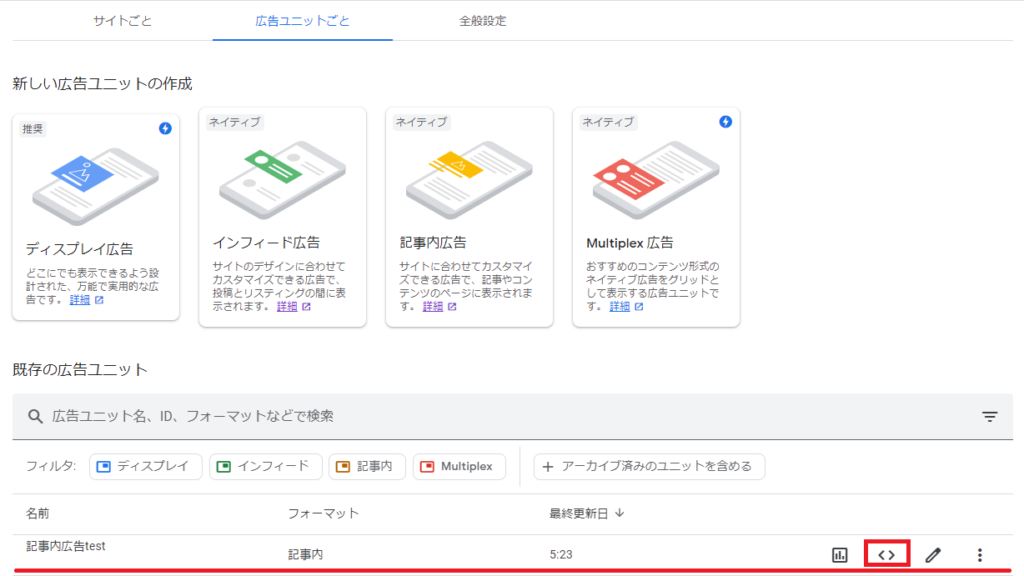
Googleアドセンスの画面にて、「広告」>「広告ユニットごと」>「記事内広告」の順に画面をクリックします。

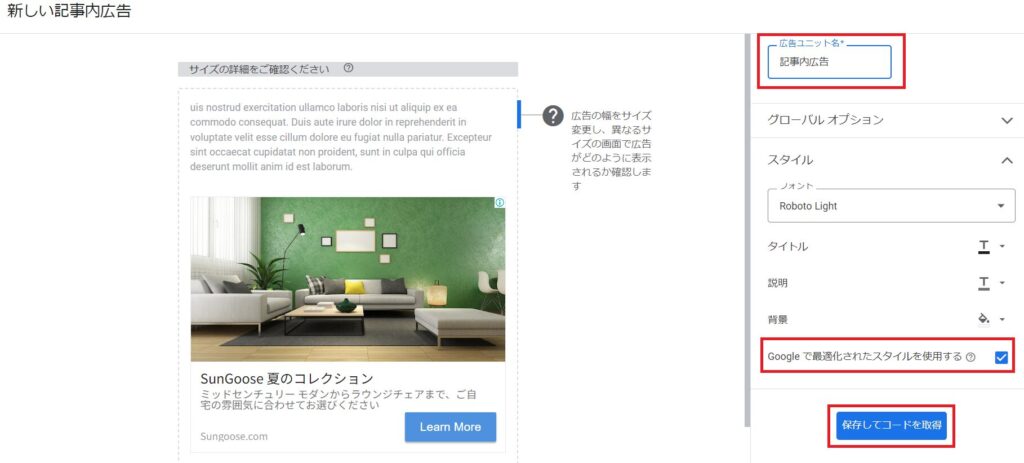
広告ユニット名に入力し、「Gooogleで最適化されたスタイルを使用する」にチェックを入れて、保存してコードを取得をクリックします。

■広告ユニット名はお好みで大丈夫です。自分が後からどの広告タイプかわかりやすければいいので、私は「記事内広告」とそのままの名前にしています。
■細かくフォントや文字色等を調整する事もできるのですが、「Googleで最適化されたスタイルを使用する」にチェックすれば自動的に最適化してくれるので、最初の内はこちらを使う事をオススメします!
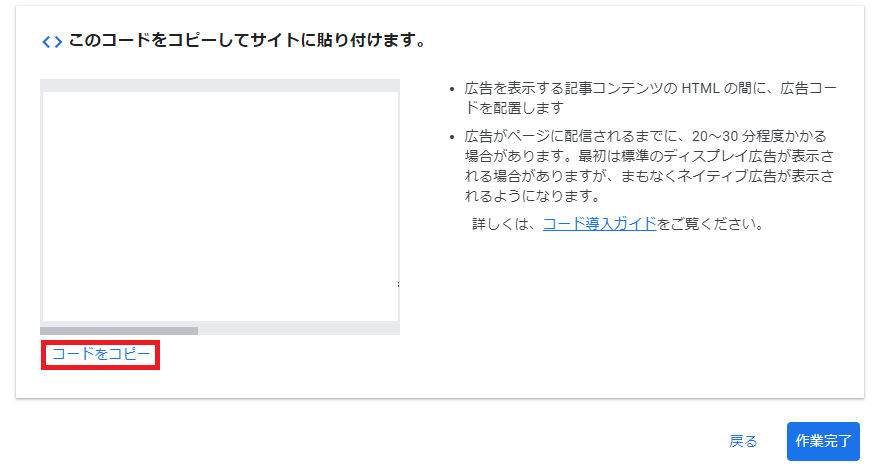
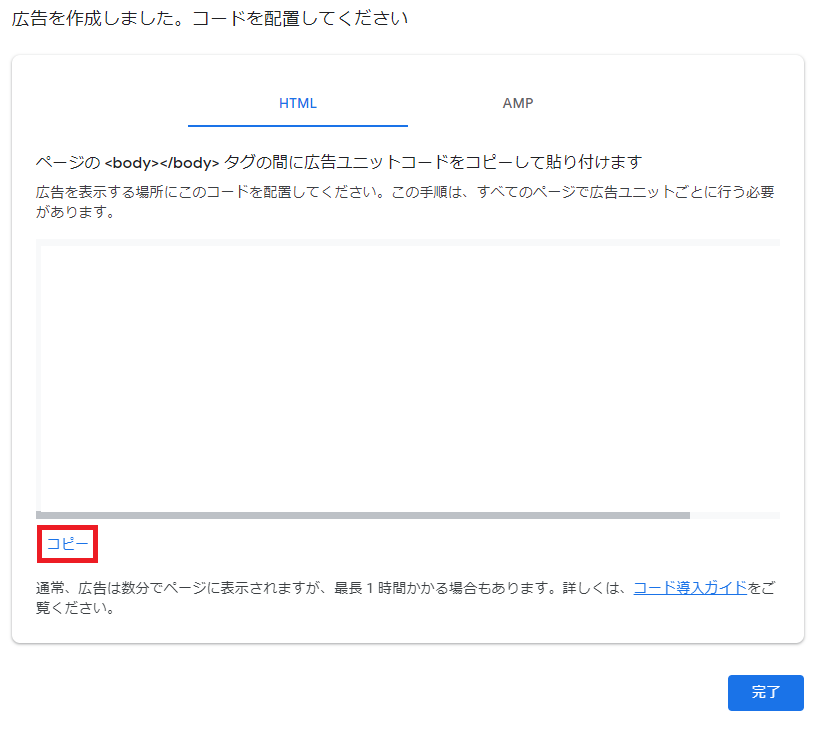
以下の様な画面が表示されるので、「コードをコピー」をクリックします。

一度閉じた場合は、先ほどの広告ユニット画面から、以下のアイコンをクリックすると再度コードが確認できます。

WordPressのウィジェット設定で広告リンクを張る (記事上)
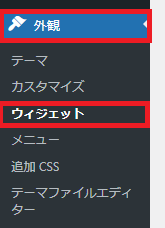
WordPress管理画面より、「外観」>「ウィジェット」を選択します。

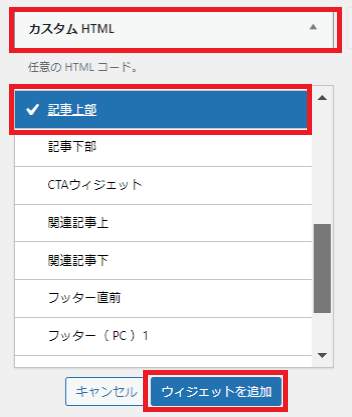
「利用できるウィジェット」の中から「カスタムHTML」を選択します。

「カスタムHTML」の中から「記事上部」を選択し、「ウィジェットを追加」をクリックします。

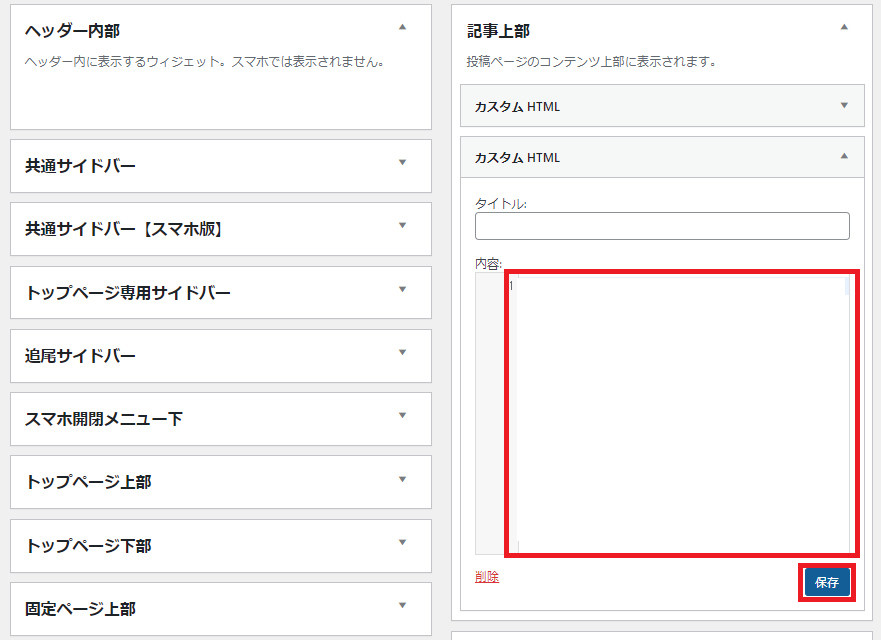
すると同じ画面の右側にある「記事上部」の欄に「カスタムHTML」が追加されます。
こちらの内容の所に先ほどのGoogleアドセンスの広告コードを貼り付けて、「保存」をクリックします。
タイトルは管理上の観点だけなので、手間だったらつけなくても大丈夫です。

記事に広告が反映されていることを確認する。
いくつかの記事をチェックし、サムネイル画像の下に広告が表示されている事を確認します。

サイドバーに「ディスプレイ広告」を貼り付ける
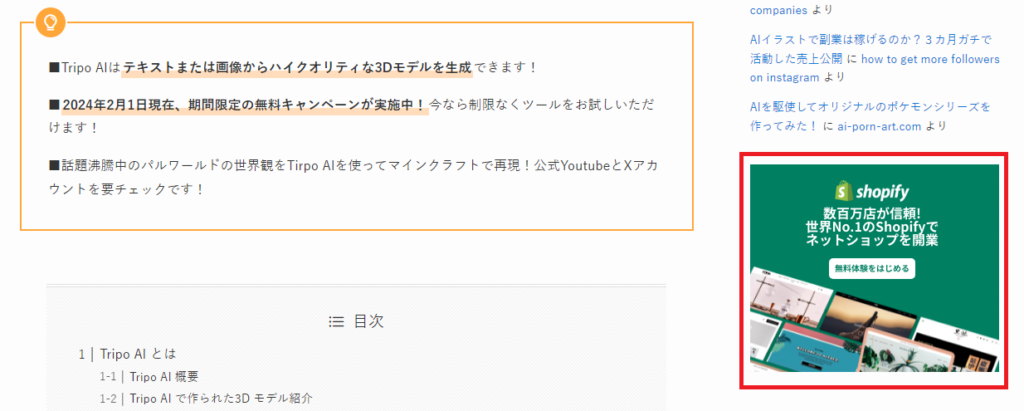
広告が多いサイトは閲覧者にとってはストレスになる事もございますが、サイドバーは記事を閲覧頂くにあたってはあまり邪魔にならない部分なので、広告を貼りやすいです。
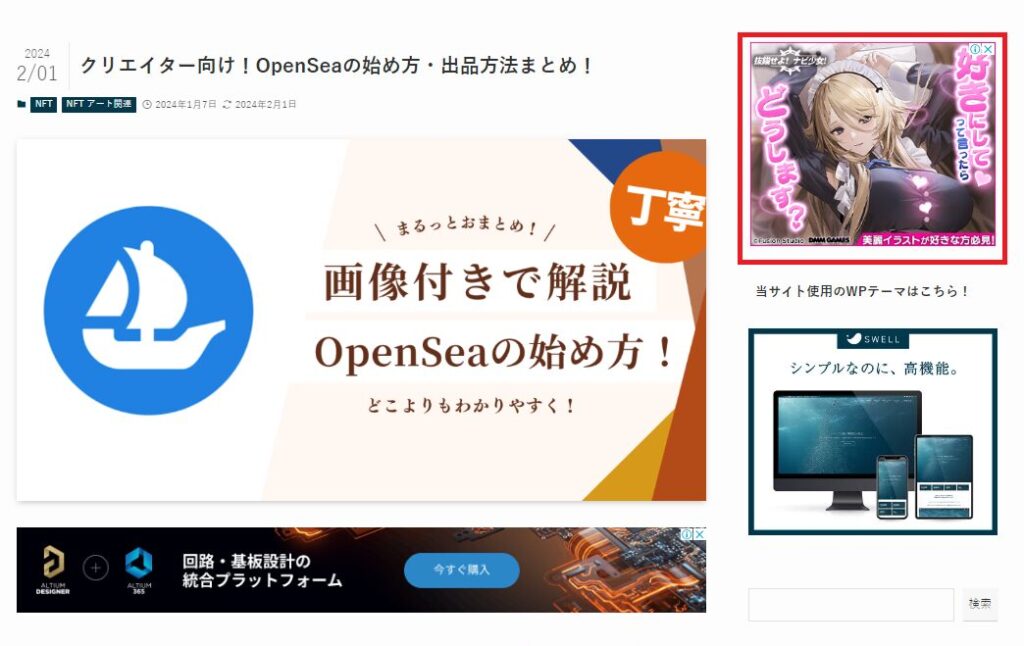
私はこちらの位置には「ディスプレイ広告」を貼り付けています。
実際の表示例は以下の通りです。

Googleアドセンスでディスプレイ広告を作成する
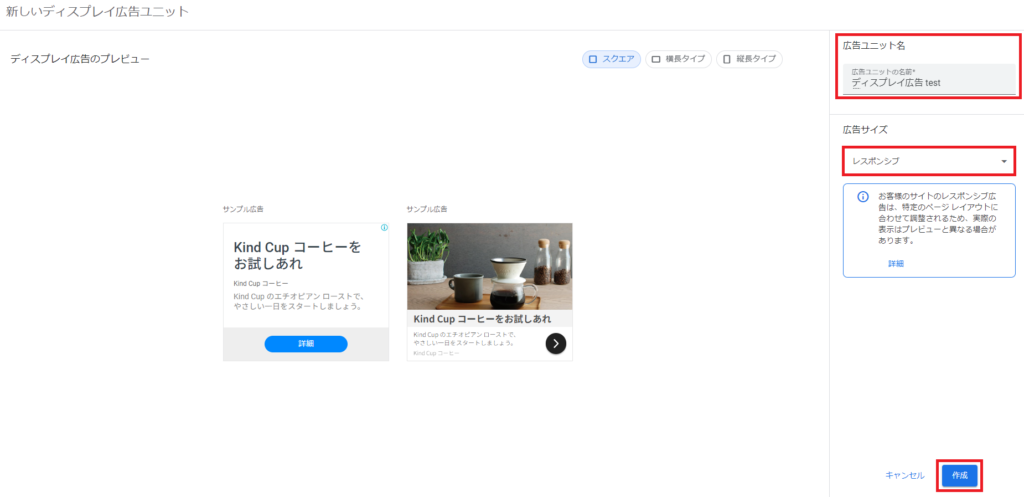
Googleアドセンスの画面にて、「広告」>「広告ユニットごと」>「ディスプレイ広告」の順に画面をクリックします。

広告ユニット名に入力し、広告サイズは「レスポンシブ」を選択して、作成をクリックします。

以下の様な画面が表示されるので、「コピー」をクリックします。

WordPressのウィジェット設定で広告リンクを張る (サイドバー)
手順は前項とほぼ同じです。
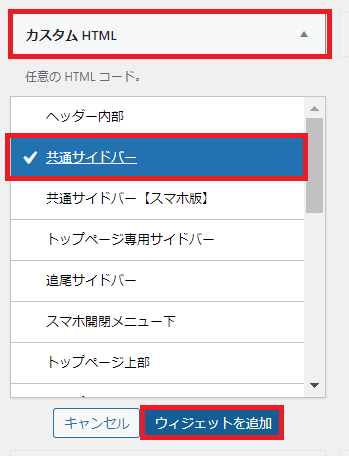
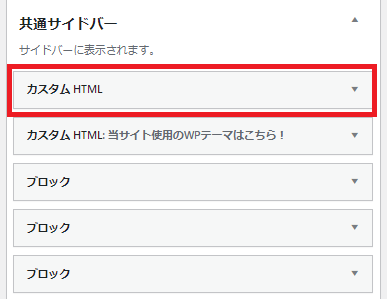
メニューより「外観」>「ウィジェット」を選択し、「カスタムHTML」から今度は「共通サイドバー」を選択して、「ウィジェットの追加」をクリックします。

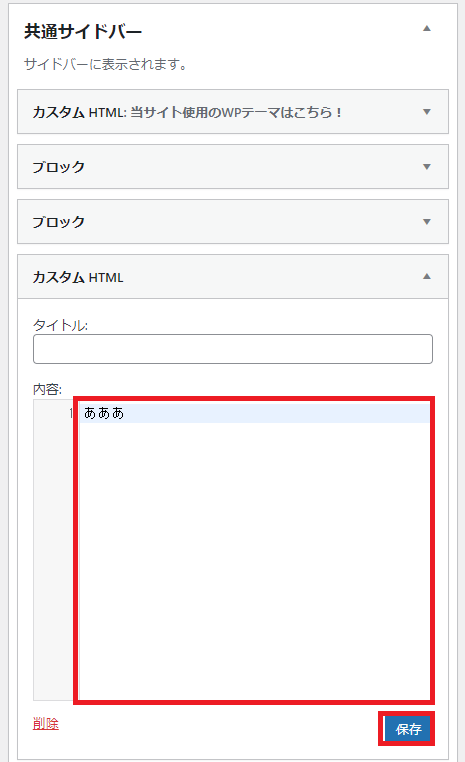
同じ画面の右側にある「共通サイドバー」の欄に「カスタムHTML」が追加されます。
こちらの内容の所に先ほどのGoogleアドセンスの広告コードを貼り付けて、「保存」をクリックします。
タイトルは管理上の観点だけなので、手間だったらつけなくても大丈夫です。

広告位置は変える事もできる
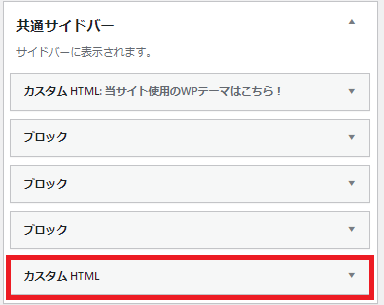
例えば現在、先ほどのディスプレイ広告のカスタムHTMLは一番下にございます。

この場合は連動して広告もサイドバーの一番下に表示される形となります。

今度は先ほどのカスタムHTMLを一番上に移動させてみます。

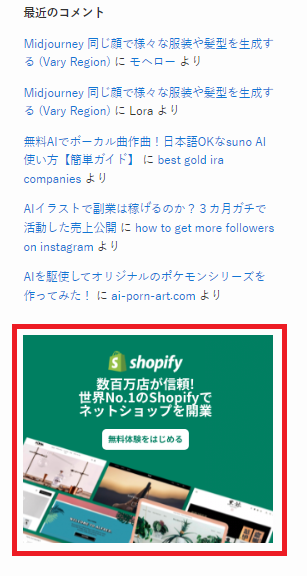
すると、以下の様に今度はサイドバーの一番上に表示されました。

関連記事上部に「Multiplex 広告」を貼り付ける
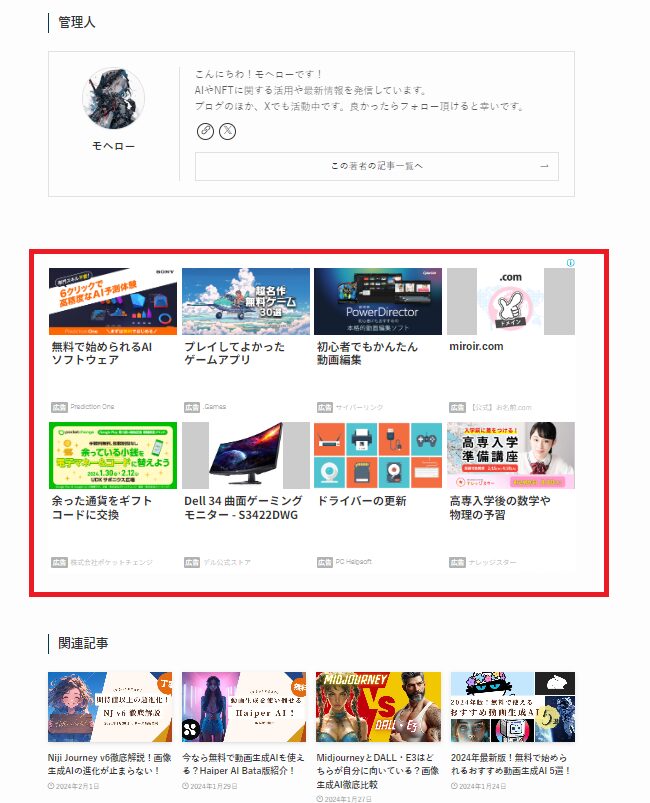
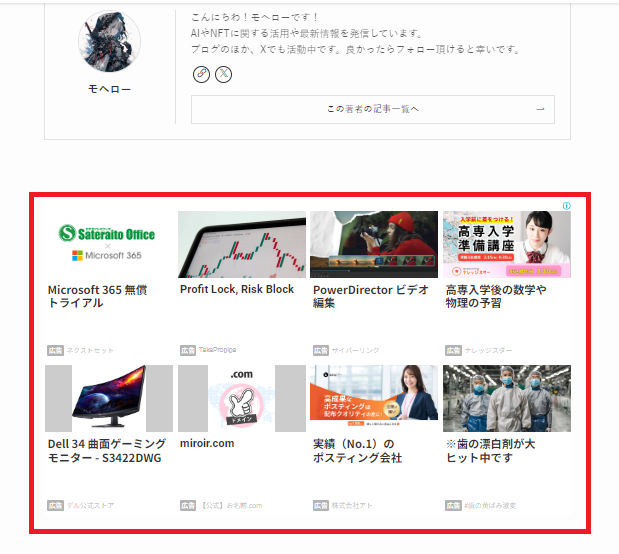
記事の一番最後、関連する記事の様な雰囲気で表示される広告が「Multiplex 広告」です。
読後にそのまま関連記事を閲覧される方も多いので、その上に貼っておくのが良いかと思います。

GoogleアドセンスでMultiplex 広告を作成する
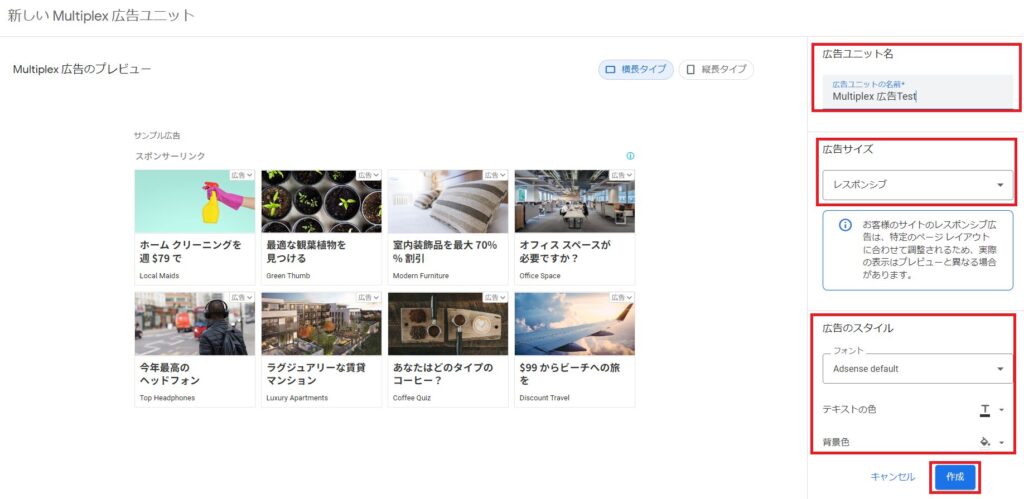
Googleアドセンスの画面にて、「広告」>「広告ユニットごと」>「Multiplex 広告」の順に画面をクリックします。

各項目を入力して、「作成」をクリックします。

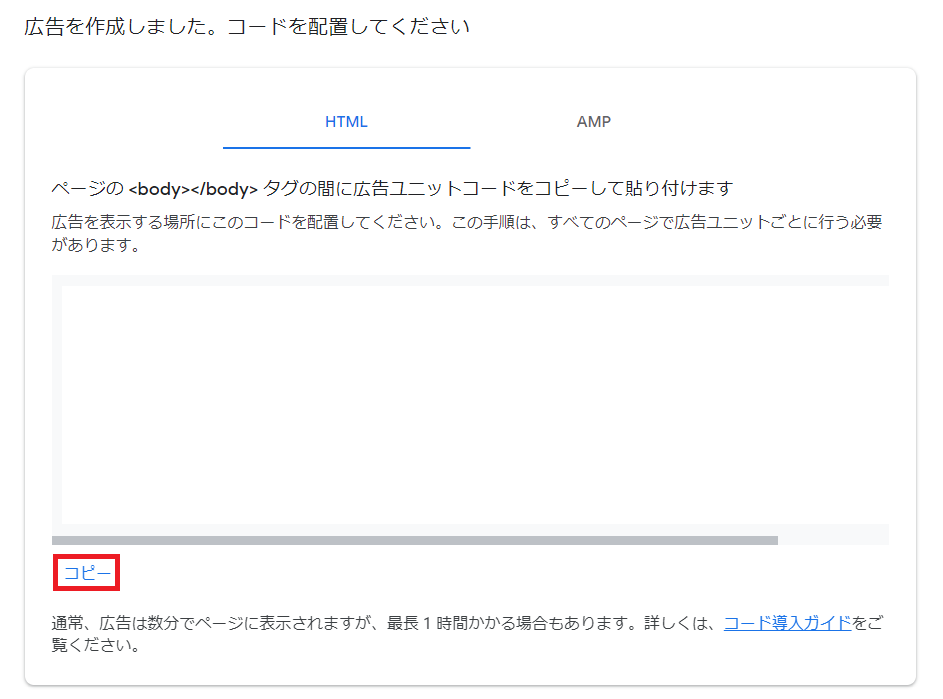
以下の様な画面が表示されるので、「コピー」をクリックします。

WordPressのウィジェット設定で広告リンクを張る (関連記事上)
手順は前項とほぼ同じです。
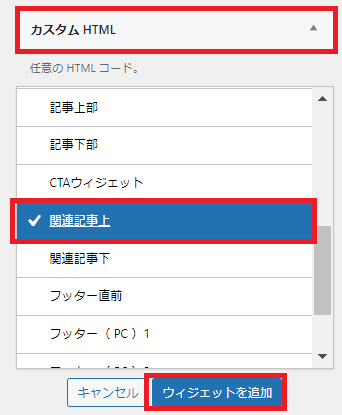
メニューより「外観」>「ウィジェット」を選択し、「カスタムHTML」から今度は「関連記事上」を選択して、「ウィジェットの追加」をクリックします。

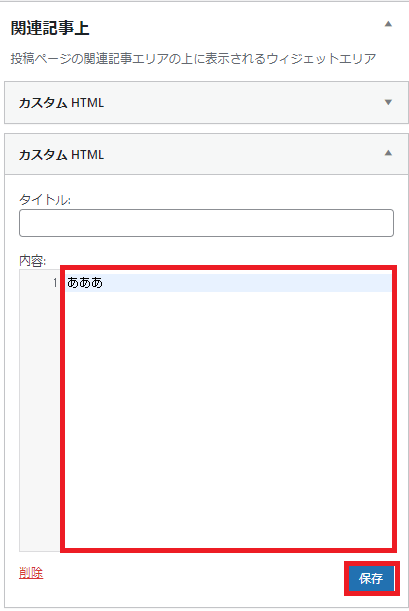
同じ画面の右側にある「関連記事上」の欄に「カスタムHTML」が追加されます。
こちらの内容の所に先ほどのGoogleアドセンスの広告コードを貼り付けて、「保存」をクリックします。

Multiplex 広告が上手く表示されない場合
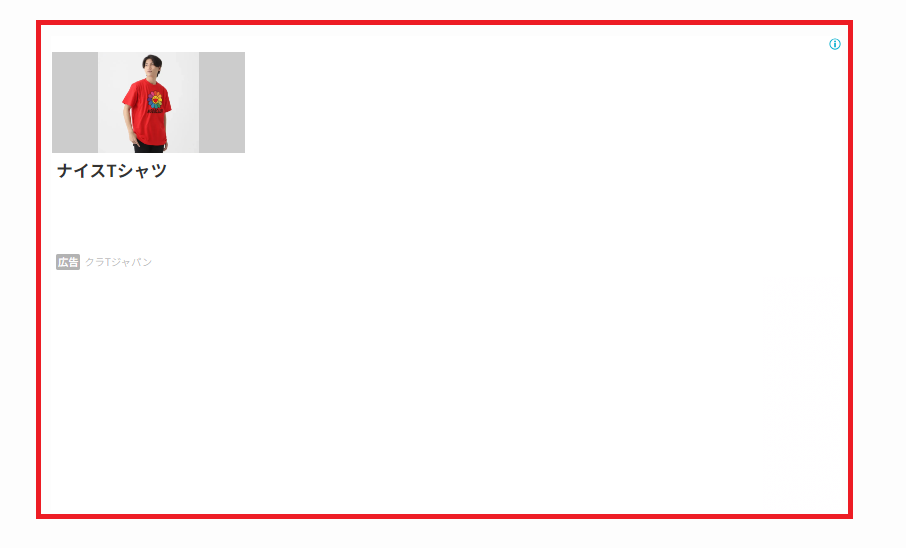
時々、Multiplex 広告が以下の様にほぼ空白で、正しく表示されない事象が発生しています。

こちらは恐らく「自分にだけ発生している問題」である可能性が高いです。
管理者の方は自分の記事を何度も見直したりすることがあるかと思いますが、連続して同じ記事を読み込んだりしているとキャッシュが残り、Multiplex 広告が上手く表示されない仕様があるようです。
私はChomeを愛用していますが、自分の記事をEdgeのブラウザでチェックしたらきちんと表示されていました。

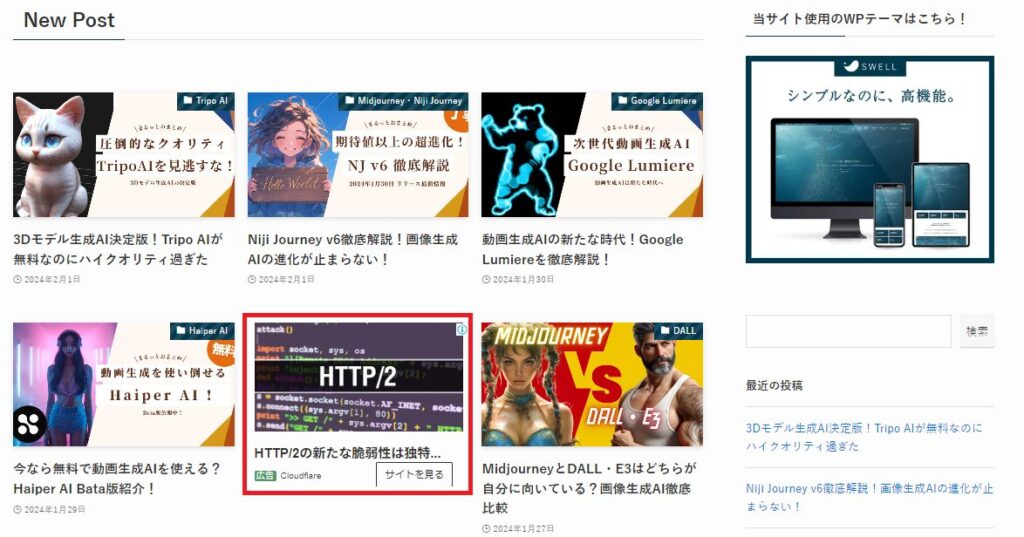
カテゴリや新着記事一覧に「インフィード広告」を貼り付ける
カテゴリや新着記事の一覧に溶け込むように表示される広告が「インフィード広告」です。

Googleアドセンスでインフィード広告を作成する
Googleアドセンスの画面にて、「広告」>「広告ユニットごと」>「インフィード広告」の順に画面をクリックします。

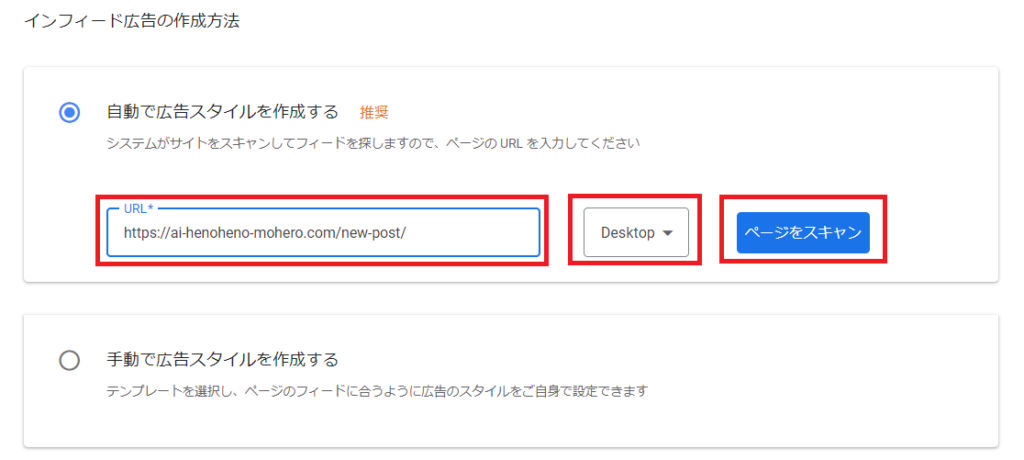
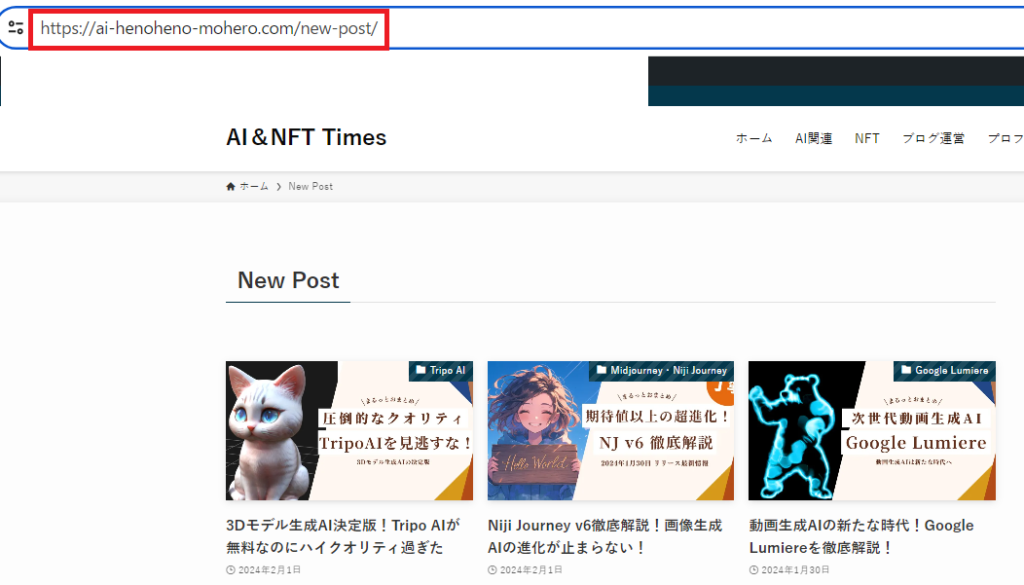
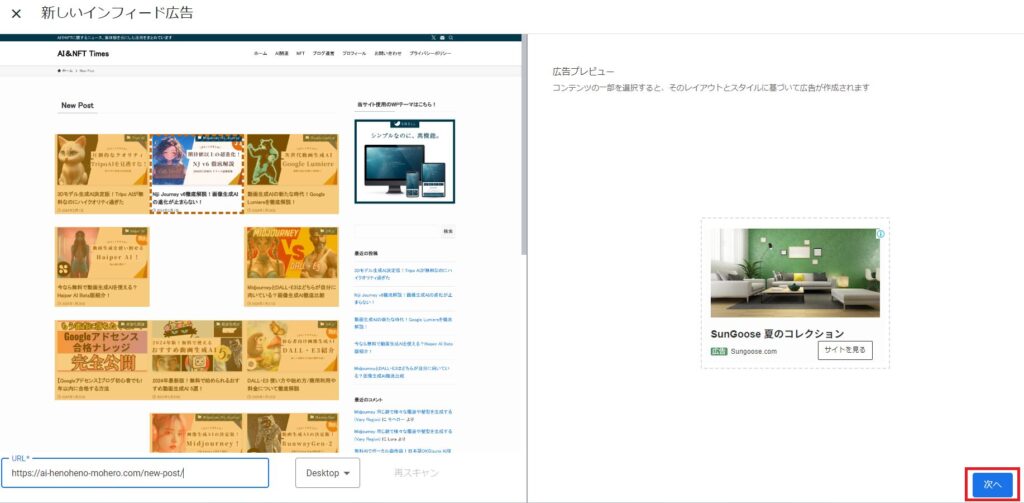
以下の画面が表示されるので、「自動で広告スタイルを作成する」の項目で「URL」に新着記事等のリンクを貼り付けて、「DesktopまたはMobile」を選択し、「ページをスキャン」をクリックします。
■インフィード広告は「Desktop = パソコン」と「Mobile = スマフォ」の2パターンで作成が必要です。
手順は変わりませんので、同様の手順で順番にどちらも作成しておくようにしましょう。

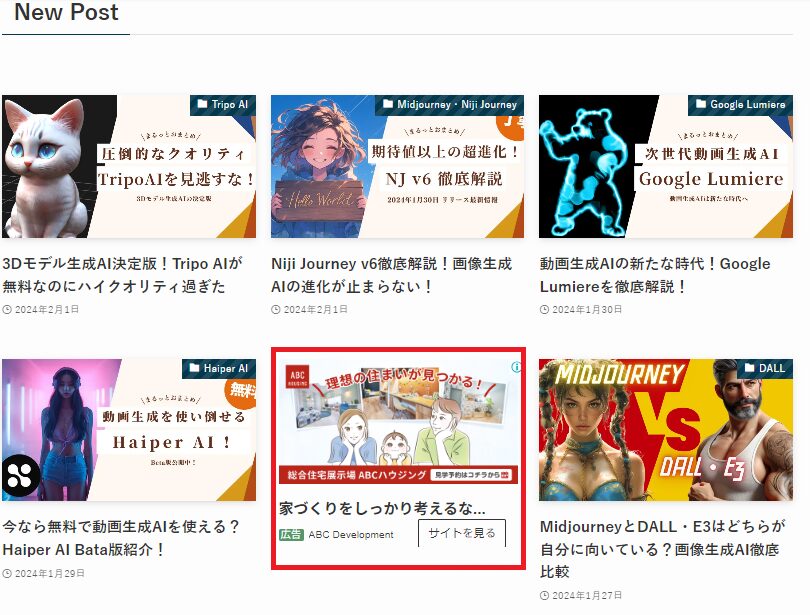
私のサイトで言うと、以下の新着記事(New Post)のURLを貼り付けています。

スキャンが完了した後に以下の様な画面が表示されます。
スキャン結果を元としてサンプルの広告プレビューが表示されますが、確認して「次へ」をクリックします。

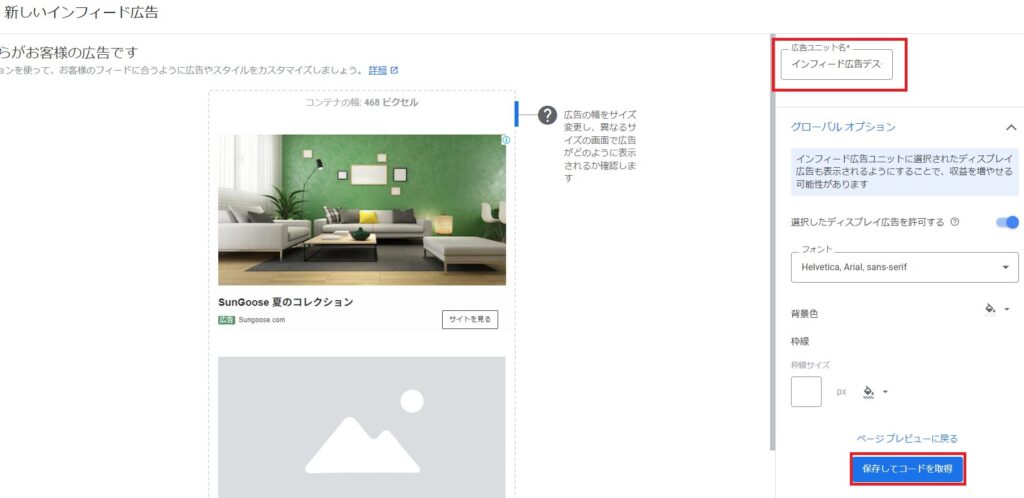
広告ユニットに「インフィード広告 デスクトップ (またはモバイル)」と名前を付けて、他はデフォルトのまま「保存してコードを取得」をクリックします。

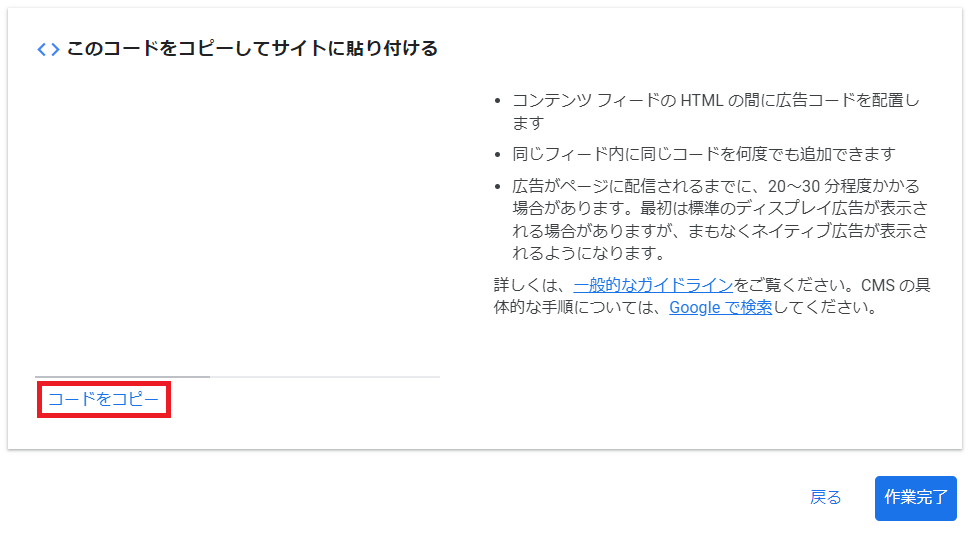
以下の様な画面が表示されるので、「コピー」をクリックします。

WordPressのSWELL設定で広告コードを張る (インフィード広告)
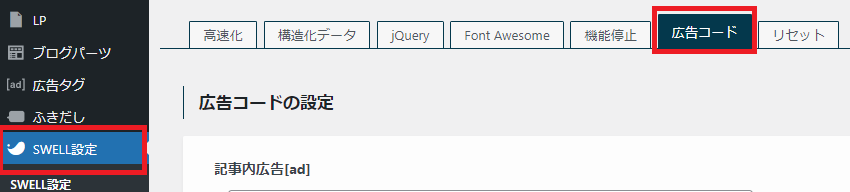
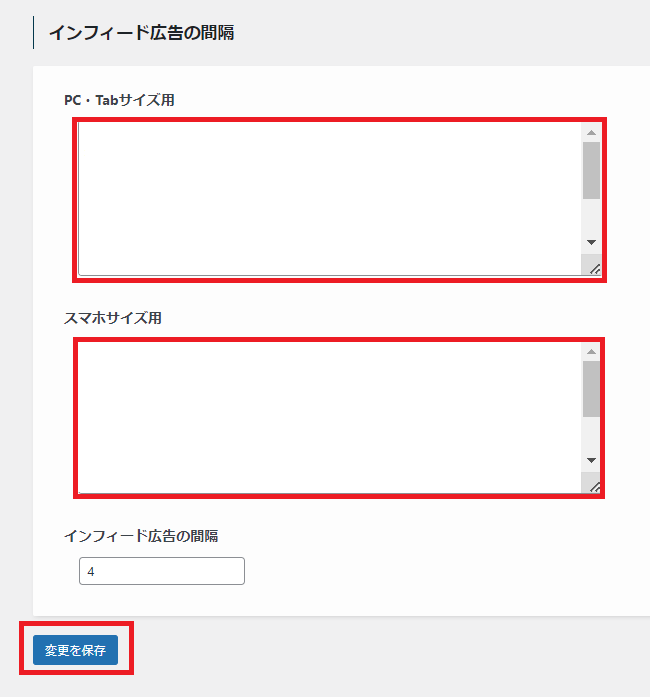
WordPressのメニューより、「SWELL設定」>「広告コード」を選択します。

下の方にスクロールすると「インフィード広告の間隔」と表示されるので、「PC・Tabサイズ用」には先ほど「デスクトップ」タイプで作成したコードを、「スマホサイズ用」には「モバイル」タイプで作成したコードをそれぞれ貼り付けます。

「4」で設定すると4記事毎の間隔となるので、以下の様に5番目の並びにインフィード広告が表示される形になります。

ブログ運営のおすすめ書籍
ブログで5億円稼いだ方法
何回も読み返し必須!全ブロガー必読の一冊になっております。
もしまだご覧になっていない方は要チェックです!
■ブログで5億円稼いだ! 収益戦略、文書術、SEO対策、コンテンツ作成方法等のノウハウを全て解説!
■最強テンプレートでスラスラ文章が書ける!
いちばんやさしい新しいSEOの教本 第3版
SEO対策の超入門図書です!
5年ぶりのリニューアルでAI時代も変わらないSEOを網羅的に解説してくれています!
■ブログに限らず、様々なサイトのSEO対策を網羅的に解説してくれています。
■多くの人が苦手意識のあるSEO対策ですが、ブログ運営において非常に重要な要素です。はじめてSEOを学ぶ人に是非お勧めの一冊となっております。
まとめ
最後までご覧になって頂きありがとうございます!
本日のポイント
■Googleアドセンスには4つの広告タイプがあり、貼る位置によって使い分けする必要がございます。
・記事内広告:記事のサムネイル画像の下に配置するのがオススメです!
・ディスプレイ広告:サイドバーに表示させるのがオススメです!
・Multiplex広告:関連記事上に表示させるのがオススメです!
・インフィード広告:新着記事やカテゴリページに表示させるのがオススメです!
■広告の貼り過ぎにはSEO評価を落とす可能性があるので要注意!今回紹介する広告の貼り方は私も実践してますが、私の方では特段影響がない事を確認はしております。
後から見直したい方は是非、ブックマークに登録を頂けると幸いです。
オススメ記事
本ブログでは様々なAIツールの紹介や活用と、ブログ運営に関する記事を公開させて頂いております。
良かったら他の記事もご覧になって頂けると幸いです。


What is モヘロー
主にAIやNFTに関する活用を紹介するブログを書いています。
Xで発信もしているので、良かったらフォロー頂けると嬉しいです。アカウントはこちらから!


コメント
コメント一覧 (2件)
どこのサイトよりも分かりやすかったです!!
ありがとうございました。
コメント頂きありがとうございます!参考になったようで幸いです(^^)