こんにちわ!モヘローです!
本記事をご覧いただければ、あなたも今日からMidjourneyのアスペクト比マスターです!
アスペクト比の変更ってよく使う機能の1つではございますが、意外と奥深く様々な手法で変更が出来る事を皆様ご存じだったでしょうか?
指定できる比率のパターンや値の上限、Custom ZoomやPan機能との併用について等…知っている様で意外と知らなかった?があるかもしれません!
■Midjourneyではアスペクト比を変更し、縦長/横長の画像を生成できます。
■比率は整数のみ定義が可能です。整数であれば実は様々な比率で生成をすることができます!
■Custom Zoomと組み合わせてアスペクト比を変更する事も可能です!
アスペクト比 について
プロンプトの構文について
アスペクト比を変更する「ar」オプション、は画像を生成する「/imagine」で利用します。
基本的な構文は以下の通りです。
■プロンプトの最後にアスペクト比の比率を指定します。
■比率は<横幅>:<縦幅> の値で指定します。
■比率は整数でのみ指定可能です。
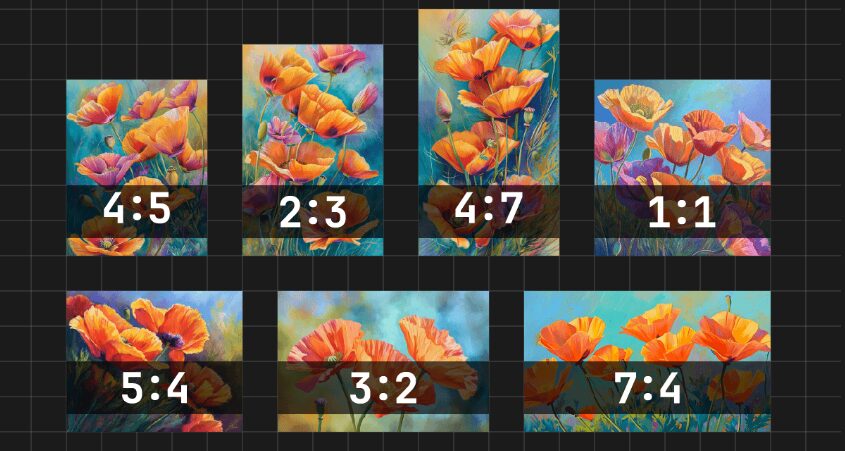
Midjourneyの公式より、一般的な用途で良くある比率は以下の様になっています。

■上記はあくまで例えで、実際には上記以外の比率も整数であれば指定可能です
■サムネイルを作成する際には良く「16:9」と言った比率も使われたりします。
Midjourneyの公式にも詳しく紹介があるので、是非合わせてご参照ください。
アスペクト比を指定する (基本編)
ここからは実際にコマンドを使って解説をしていきます。
まず、デフォルトのアスペクト比は前述の通り、「1:1」となっております。

横長の画像を作ってみる
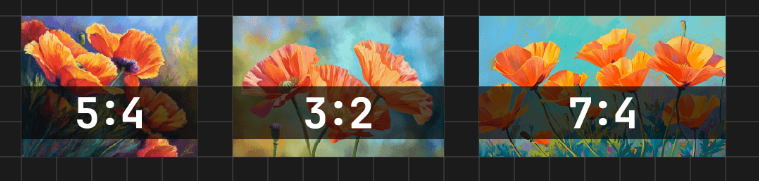
では、次に横長の画像を作ってみましょう!
比率は先ほどのMidjourneyの公式の値で順に作成してみます。




また前述の通り、アスペクト比は整数であれば指定可能なので、上記以外の比率でも作成ができます。

縦長の画像を作ってみる
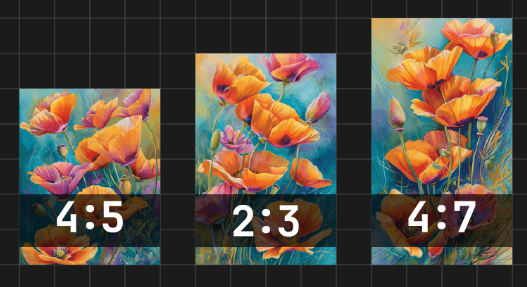
では、次に縦長の画像を作ってみましょう!
比率は先ほどのMidjourneyの公式の値で順に作成してみます。




アスペクト比 応用編
ここからはもう少し機能を深掘りして、紹介して参ります!
比率を1:1に戻したい場合
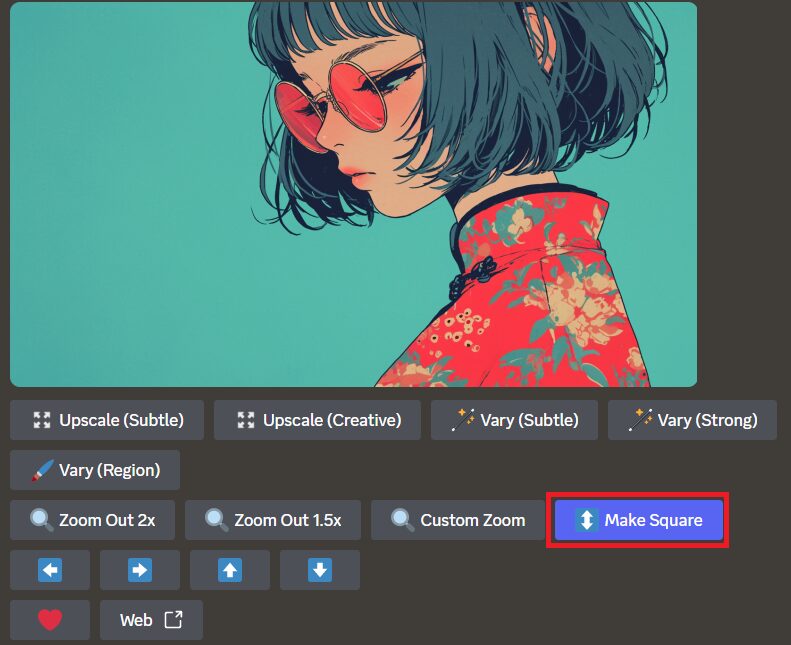
例えば「ar」オプションで縦長や横長の画像を作った後に、「1:1」の比率に修正したい場合は「Make Square」機能を利用します。
アップスケールしたイラストにて、以下の「Make Square」ボタンをクリックします。

すると、以下の様な形で「1:1」の比率になったイラストで再生成が行われます。

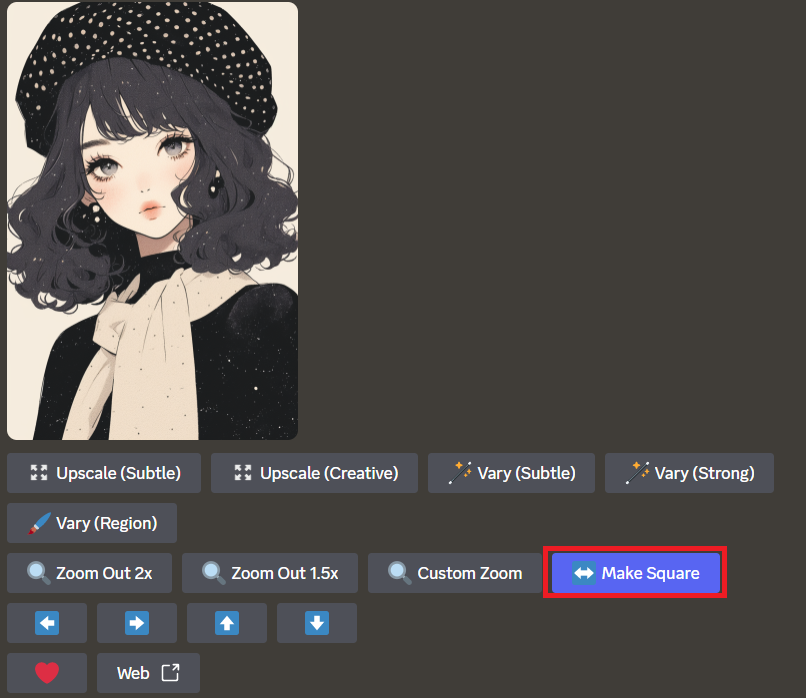
縦長の画像に対しても手順は同等になります。

以下の様に正方形で生成されました。

Zoom Outでアスペクト比を変更する。
あんまり知られていない気がしますが、「Custom Zoom」機能とアスペクト比の変更は併用して利用する事ができます。
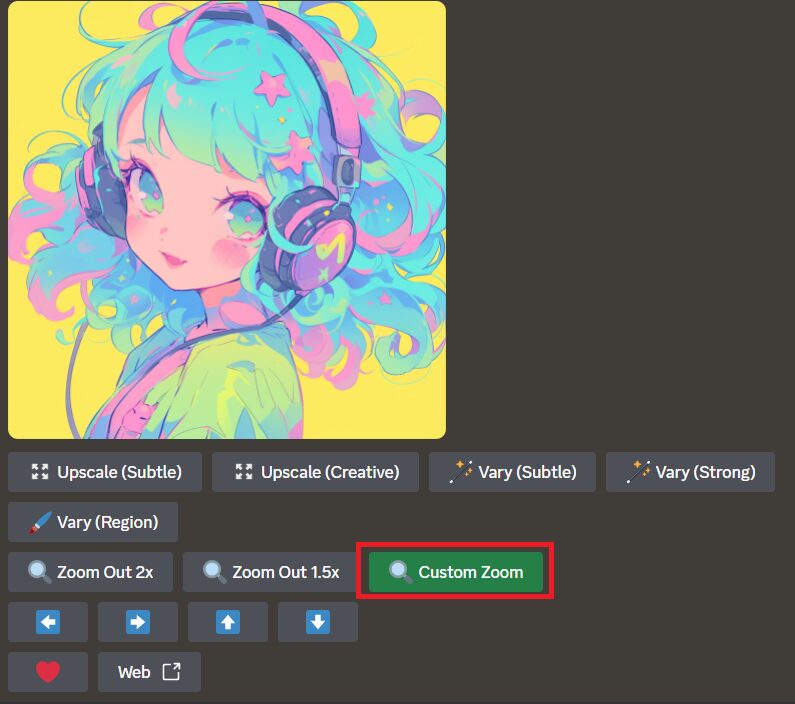
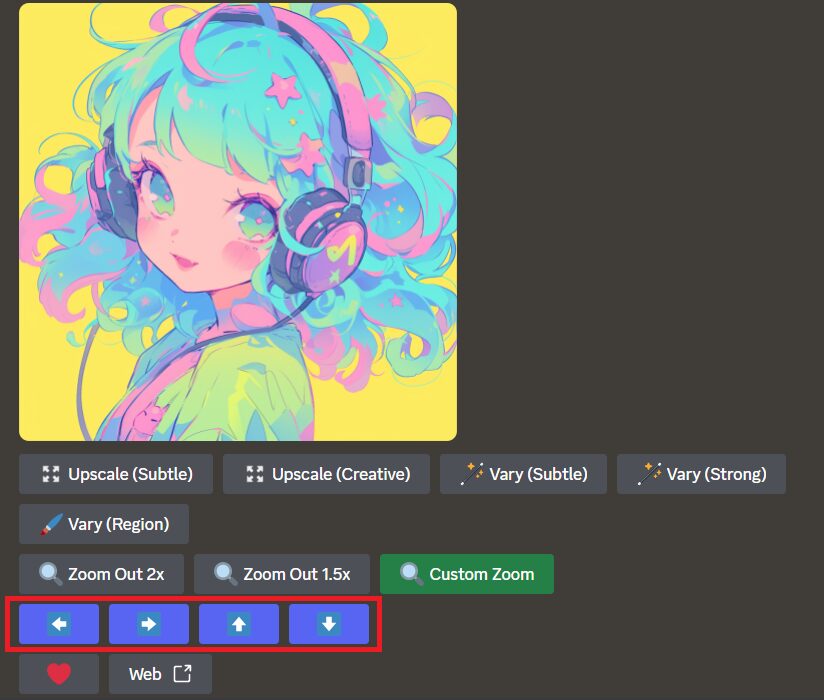
アップスケールした画像に対して、「Custom Zoom」を選択します。

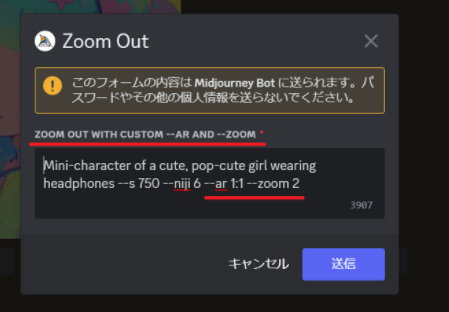
するとデフォルトで以下の様にプロンプトに「–ar」と「–zoom」のオプションが追加されたポップアップが表示されます。

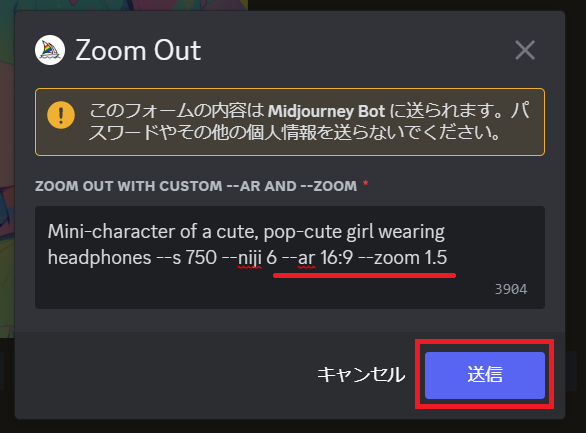
試しに横長の「16:9」に比率を変更し、「1.5倍」のZoom Outを指定してみます。

すると以下の様に「16:9」の比率にZoom Outされたイラストとして再生成されました!

勿論、同様の手順で縦長でも再生成が可能です!

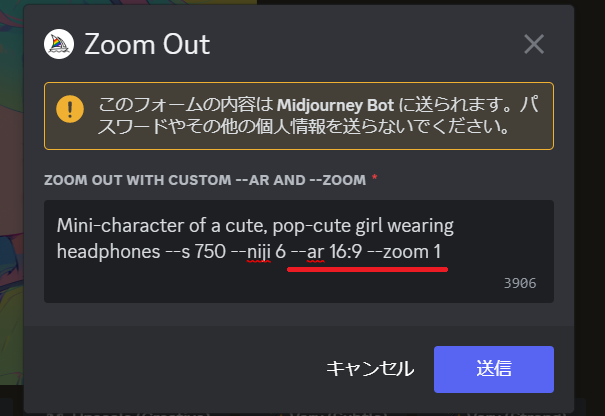
更に!この「Zoom Out」の値を「1」のままにしておくとキャラクターのZoom Outは反映されず、純粋にアスペクト比の変更だけが実行されます。


Zoom Out機能に関する公式のリファレンスはこちらから!
Pan機能で変更する
上下左右に画像を拡張するPan機能でもアスペクト比は変更されます。

■左右それぞれにPan機能で拡張したパターン (アスペクト比 3:2)


■上下それぞれにPan機能で拡張したパターン (アスペクト比 2:3)


2:1 および 1:2 を超えるアスペクト比について
公式のアスペクト比に関するガイドにて、以下の記述がございます。
こちらはどう言う意味かとと言うと、例えば「2:1」を超える比率で「3:1」や「4:1」、極端に言うと「100:1」の指定は可能であるけれど、実験的なものである…と私は解釈をしています。
私が試してみたパターンをいくつか紹介します。
■3:1

■10:1

■100:1

■1:100

実験的なものとはしつつも、意外としっかり生成されていました!
まとめ
最後までご覧になって頂きありがとうございます!
本日のポイント
■Midjourneyではアスペクト比を変更し、縦長/横長の画像を生成できます。
■比率は整数のみ定義が可能です。整数であれば実は様々な比率で生成をすることができます!
■Custom Zoomと組み合わせてアスペクト比を変更する事も可能です!
後から見直したい方は是非、ブックマークに登録を頂けると幸いです。
オススメ記事
本ブログでは様々なAIに関する記事を公開させて頂いております。
良かったら他の記事もご覧になって頂けると幸いです。


What is モヘロー
主にAIやNFTに関する活用を紹介するブログを書いています。
Xで発信もしているので、良かったらフォロー頂けると嬉しいです。アカウントはこちらから!


コメント