「Midjourneyで思ったように画像生成ができない!細かい所もこだわって微調整をしたい!」
画像生成AIで細部にまでこだわった画像を生成するのは、微調整も効かないし難しいですよね…!
でもちょっと待ってください!実はMidjourneyには画像の修正を細かく行うための機能が実装されております!
■Vary(Region)は指定した範囲だけ画像を再生成する機能です!Remixモードと組み合わせる事で非常に自由度高く画像を修正する事ができます!
■2024年2月現在はMidjourney v6 で利用可能です! Niji Journey v6 はVary(Region)機能が未実装で、2月末に対応予定となります。
■V6におきましては文字入れ機能にも対応!勿論、Vary(Region) + Remixでも活用可能です!
Vary(Region)機能の使い方 (基本編)
Vary(Region)機能とは?
Vary (Region)とは生成した画像に対して、部分的にイラストを再生成する機能です。
現在はMidjourney v6 でサポートされていますが、Niji Journey v6ではまだ未実装となっております。
※Niji Journeyは2024年2月末に対応予定です。


公式のコマンドガイドはこちらです。
Vary(Region)の基本的な使い方
最初にVary(Region)機能の基本的な使い方を紹介いたします!
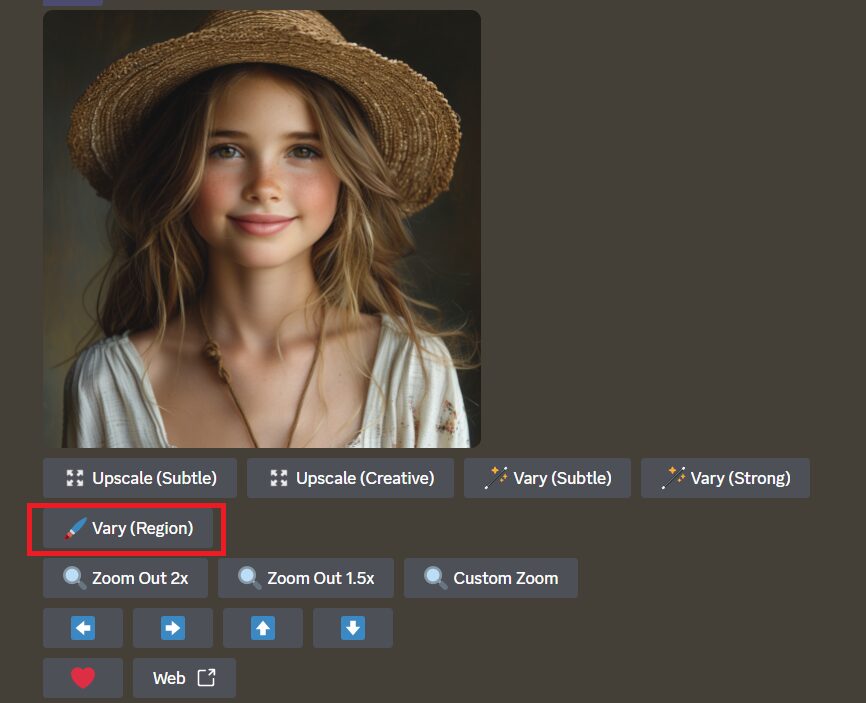
例えば以下の女性の画像の帽子を変更したいと思います。アップスケール後に「Vary(Region)」をクリックします。

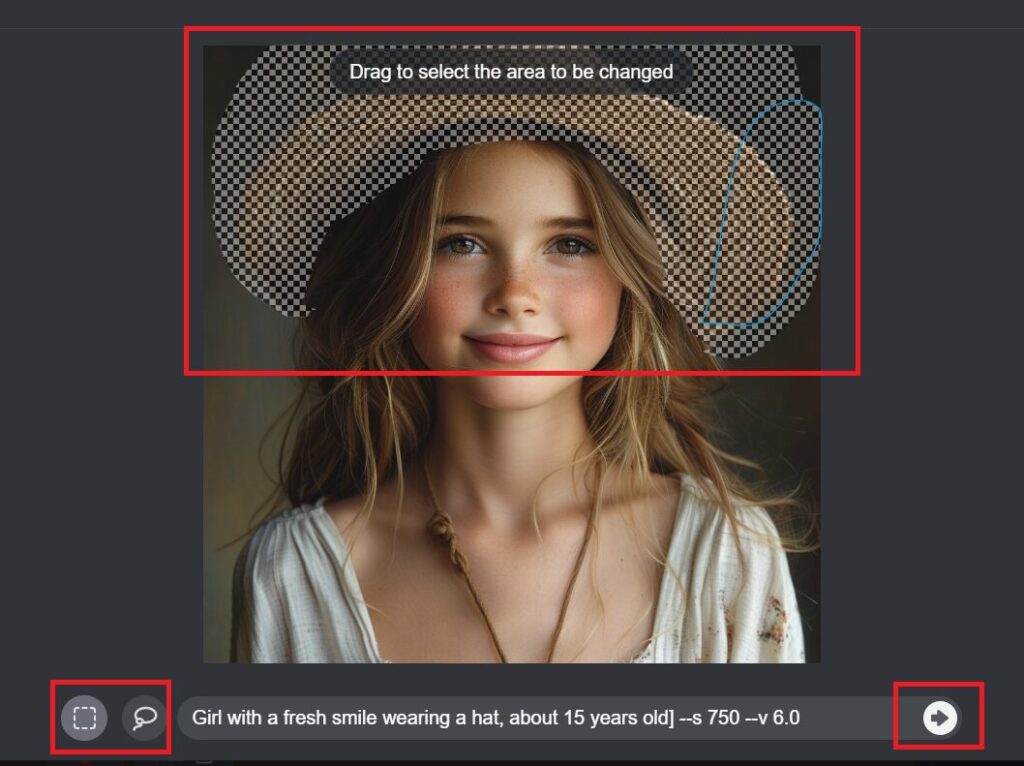
以下の様な画面が開くので、変更したい画像の範囲を指定していきます。
変更したい範囲を指定したら、右下の生成マークをクリックします。

以下の様に帽子のデザインが少し変化して再生成されます。

Vary(Region)機能の使い方 (応用編)
Remix モードと組み合わせて使う
Vary(Region) はRemixモードと組み合わせて使う事でより自由にイラストの再生成を行うことが可能です
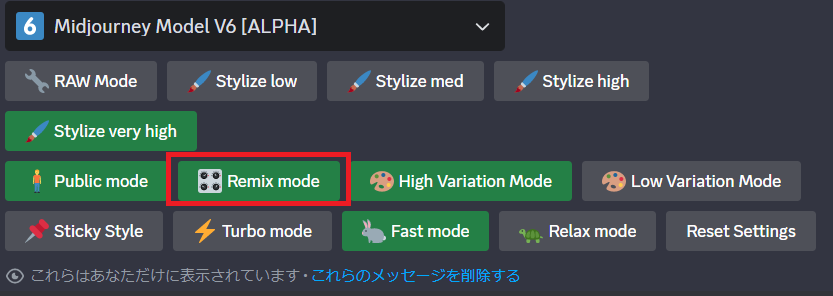
設定から「Remix mode」をクリックし、有効化を行います。

公式のコマンドガイドはこちらです。
Vary(Region)+Remixモードを使いこなす
例えば先ほどの純朴な以下の少女を海外セレブ風にアレンジしていきたいと思います!

まずは麦わら帽子を「黒のシルクハット」に変更してみます。
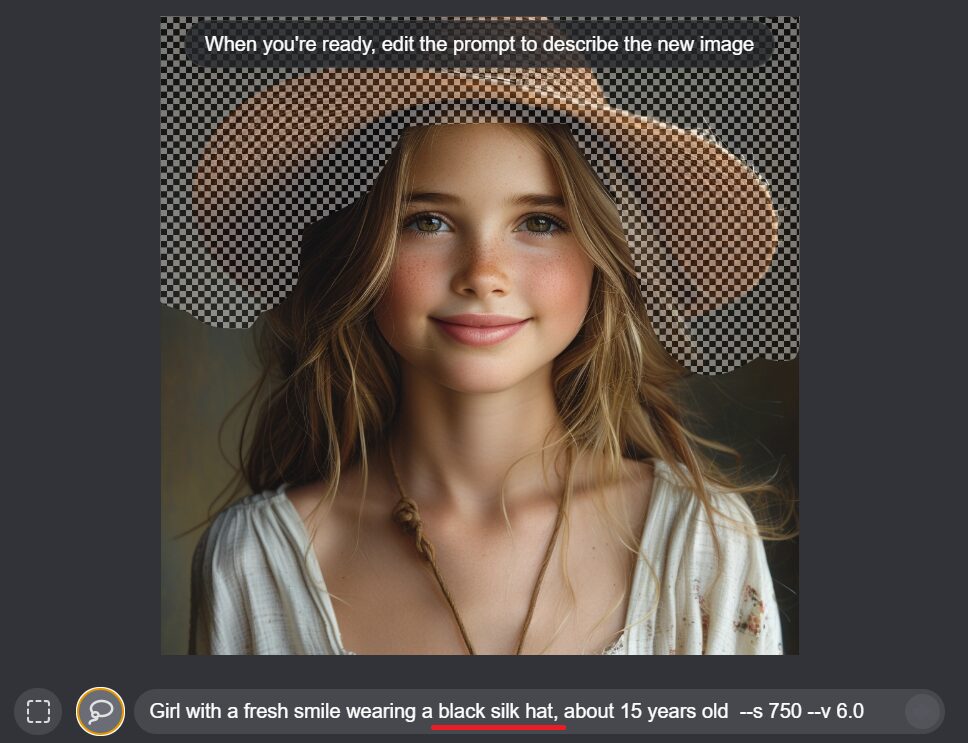
Vary(Region)を開いて、下部のメッセージボックスのプロンプトに「黒のシルクハット」と言う指定を追加します。

すると、以下の様に黒い帽子に変更されました。

この今度は少女の髪型をショートヘアーに変更していきましょう。


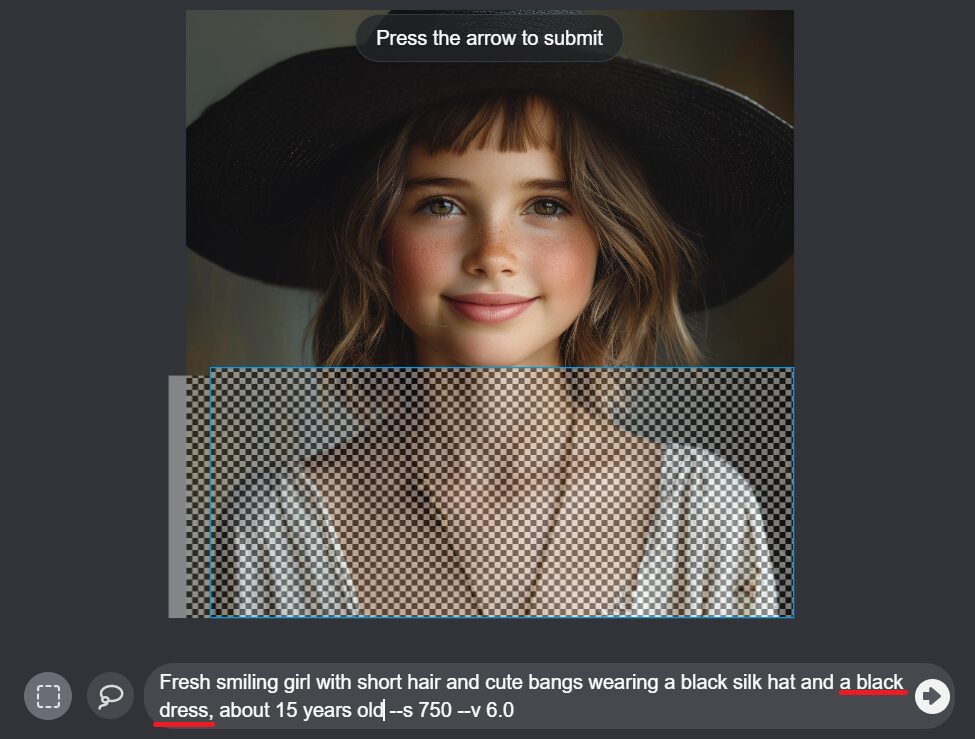
服装を変更していきます。黒いハットに合わせて、黒いドレスを着せていきましょう。


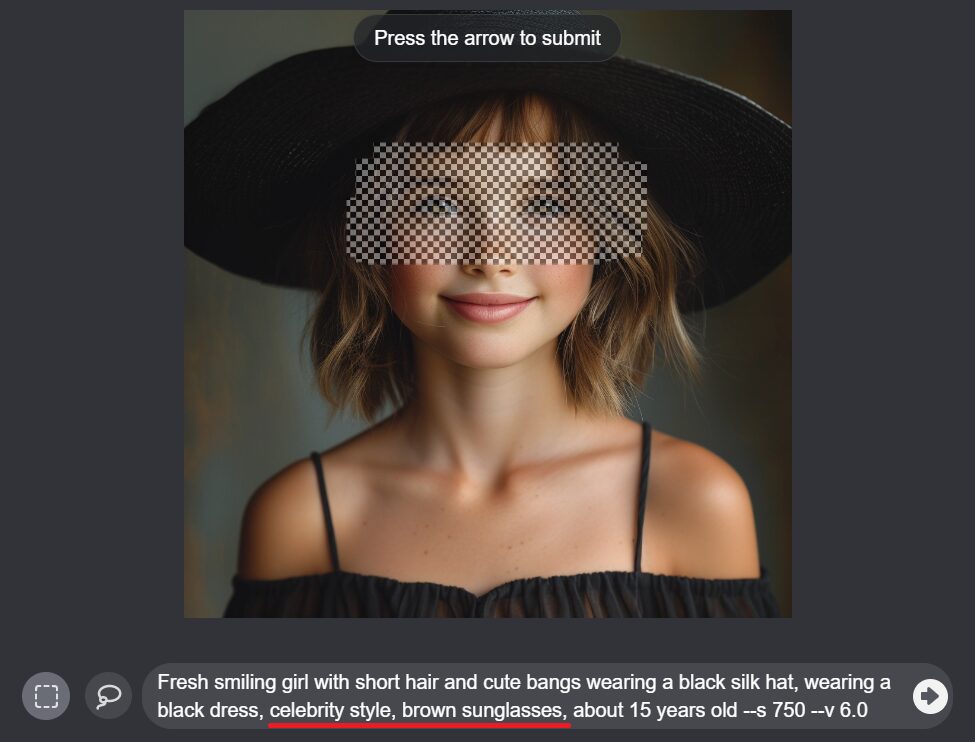
最後にサングラスをかけさせてみましょう!

最終的な生成イラストを比較すると以下の様な感じです!
もはや別人レベルに変わってしまった!


風景画を編集する
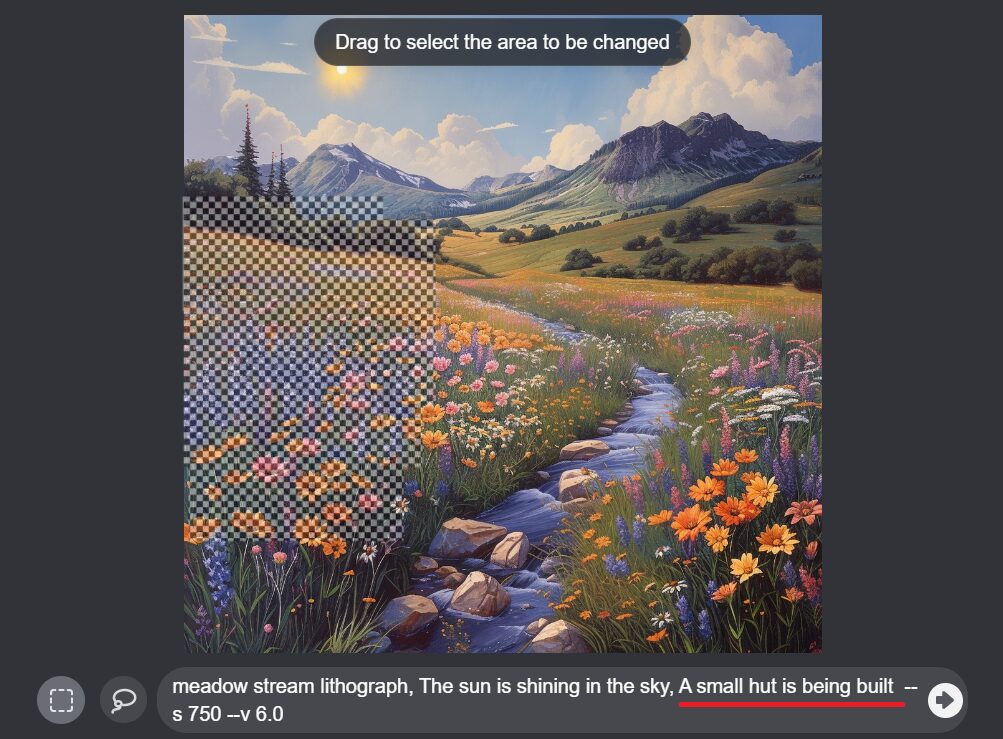
以下の風景画で砂利道を小川にし、空に太陽を置いて、道の横に小屋を建ててみます。

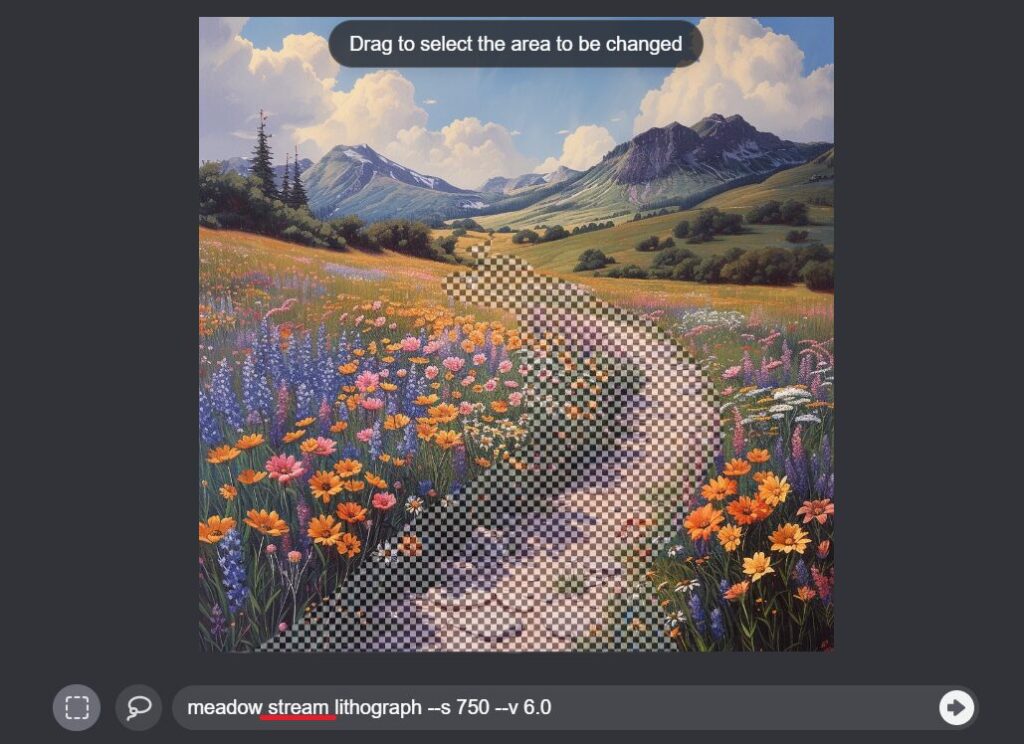
砂利の小道をなぞる様に範囲を指定し、小川(Stream)の指定に変更します。

以下の様に砂利の小道が小川に変換されました!

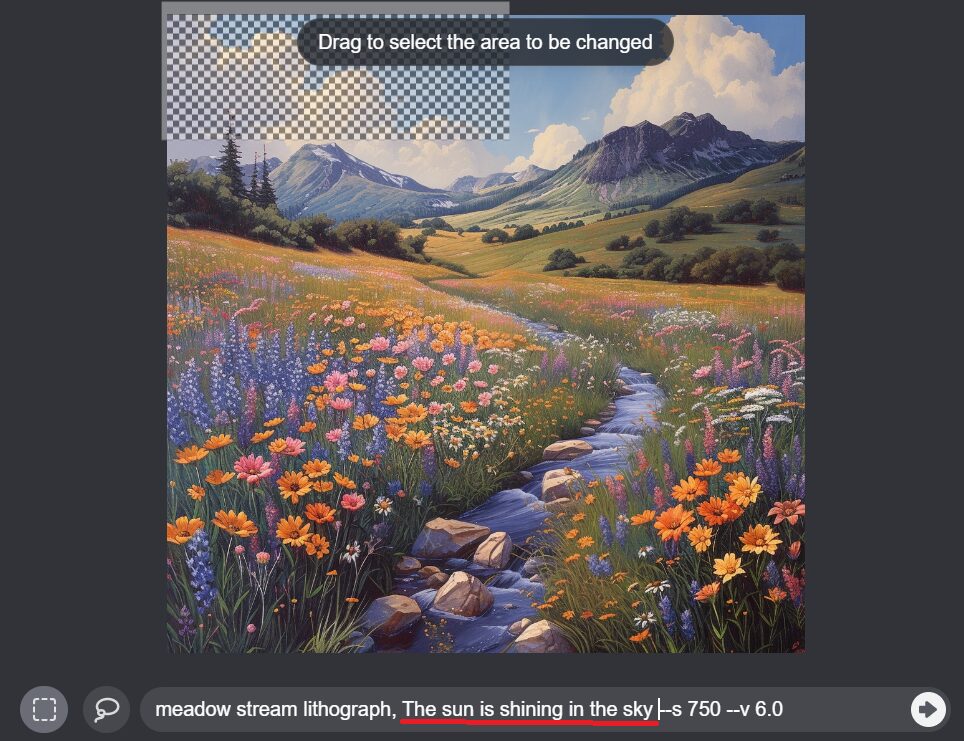
続いて左上の空を指定し、太陽を追加します。

最後に小川の横に小屋を追加してみましょう!

最終的な生成イラストを比較すると以下の様な感じです!


V6 Modelは文字入れにも対応
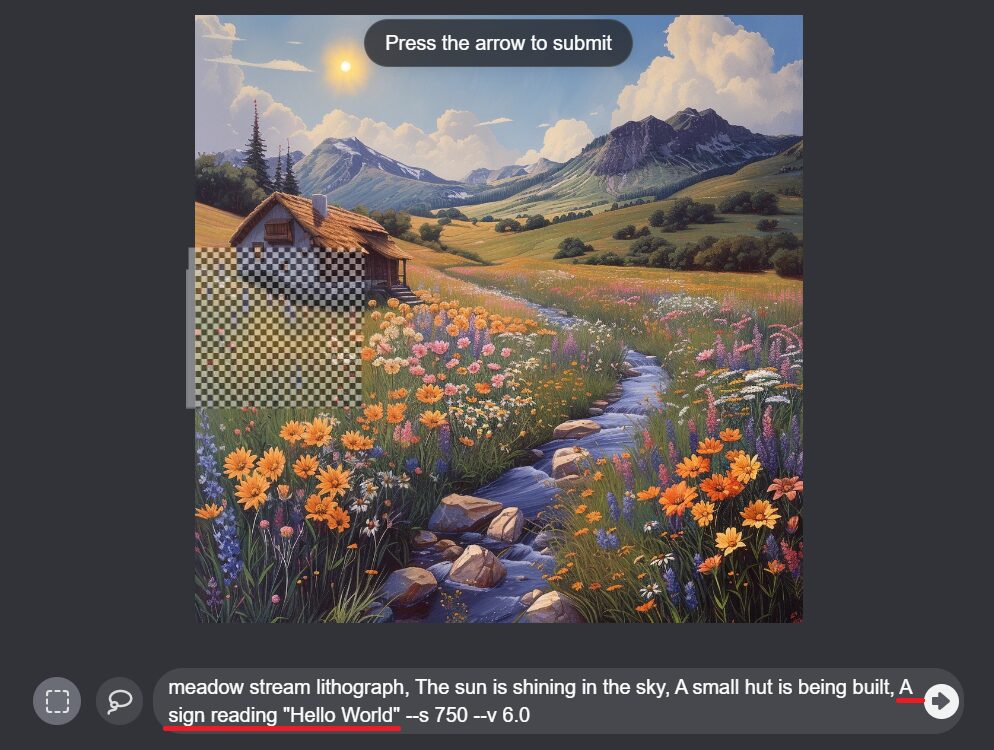
Midjourney v6 の場合は文字入れ機能に対応していますが、Vary(Region) + Remix モードでもこちらは活用可能です!
先ほどの風景画に「Hello World」と書かれた看板を追加します。


Web版のEditor機能について
2024年8月にWeb版のEditor機能が実装されました!
本記事はDiscord版の画像編集方法を紹介しましたが、2024年8月からWeb版Midjourneyでも画像編集機能が実装されました!
機能が統合されていて、Discord版よりも使い易いので、是非以下の記事もご参照ください。

まとめ
最後までご覧になって頂きありがとうございます!
本日のポイント
■Vary(Region)は指定した範囲だけ画像を再生成する機能です!Remixモードと組み合わせる事で非常に自由度高く、細部まで画像を修正する事ができます!
■2024年2月現在はMidjourney v6 で利用可能です! Niji Journey v6 はVary(Region)機能が未実装で、2月末に対応予定となります。
■V6におきましては文字入れ機能にも対応!勿論、Vary(Region) + Remixでも活用可能です!
後から見直したい方は是非、ブックマークに登録を頂けると幸いです。
オススメ記事
本ブログでは様々なAIに関する記事を公開させて頂いております。
良かったら他の記事もご覧になって頂けると幸いです。


What is モヘロー
主にAIやNFTに関する活用を紹介するブログを書いています。
Xで発信もしているので、良かったらフォロー頂けると嬉しいです。アカウントはこちらから!


コメント