画像生成AI「Midjourney」のAlpha Web(ブラウザ版)に画像の編集機能が追加されました!
複数の機能が統合されていて、Discord版よりも遙かに使い易いです!
<Web版 Editorまとめ>
■具体的には以下の様な機能が統合されています。
・画像の一部の変更できる。 (Vary Region + Remix相当の機能)
・画像のアスペクト比(縦横比)を修正できる。
・画像のスケール(大きさ)と位置を調整できる。
・文字入れ機能も使える。
Midjourney Web版 Editor 機能紹介
Web版に実装されたEditor機能はほとんどがDiscord版Midjourneyでも利用できる機能です!
ざっくり動画で解説を聞きたい方はこちらをご参照ください。
画像の一部を変更する
編集したい画像を選択します。
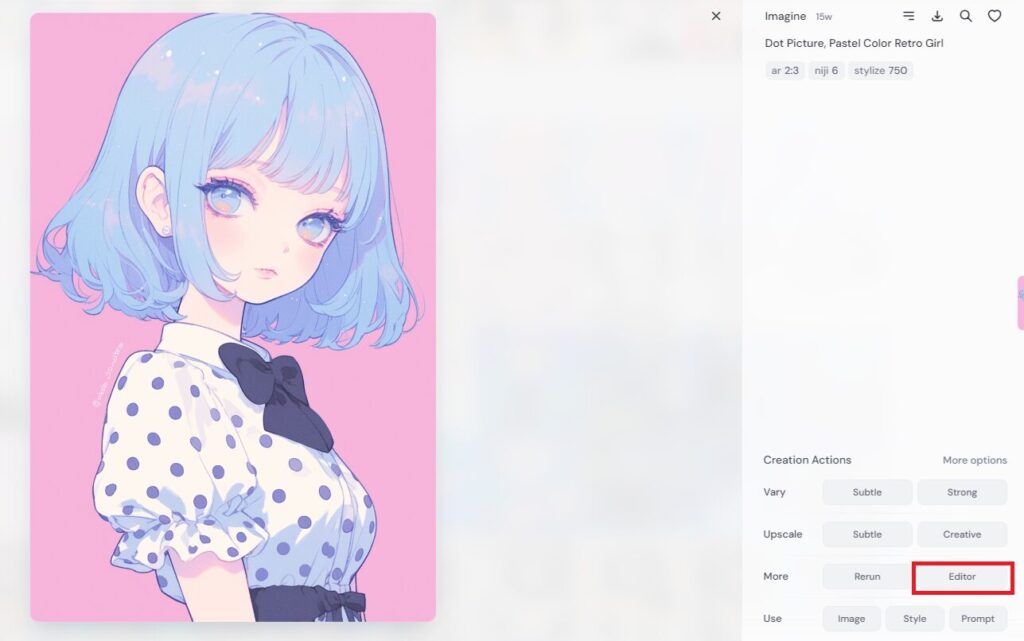
以下はこれまでの生成結果を表示する「Organize」画面から任意の画像を選択しています。

右側のメニューにある「Editor」をクリックします。

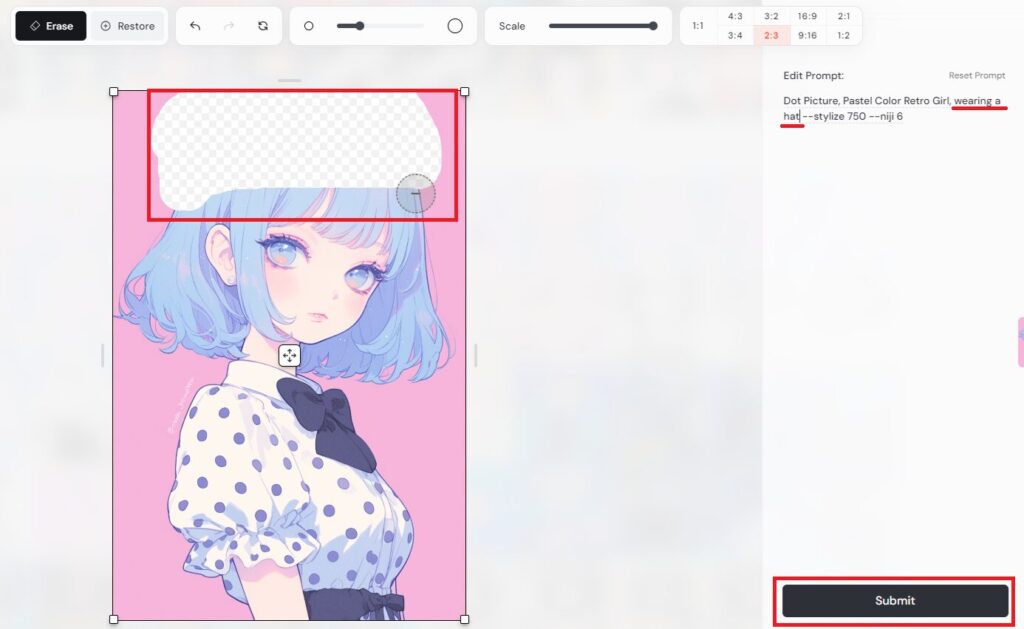
以下の様にEditor画面に切り替わります。今回はこちらの女の子に「帽子」を追加で被らせてみます。

<変更手順>
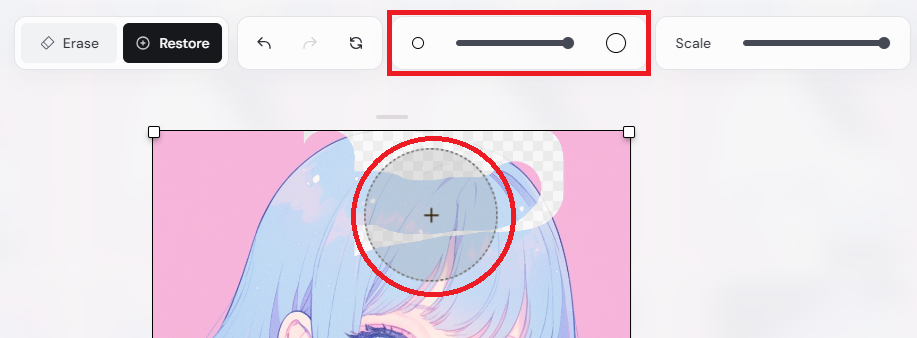
①画像の上をクリックしたままなぞると、変更したい範囲にマスクを付ける事ができます。
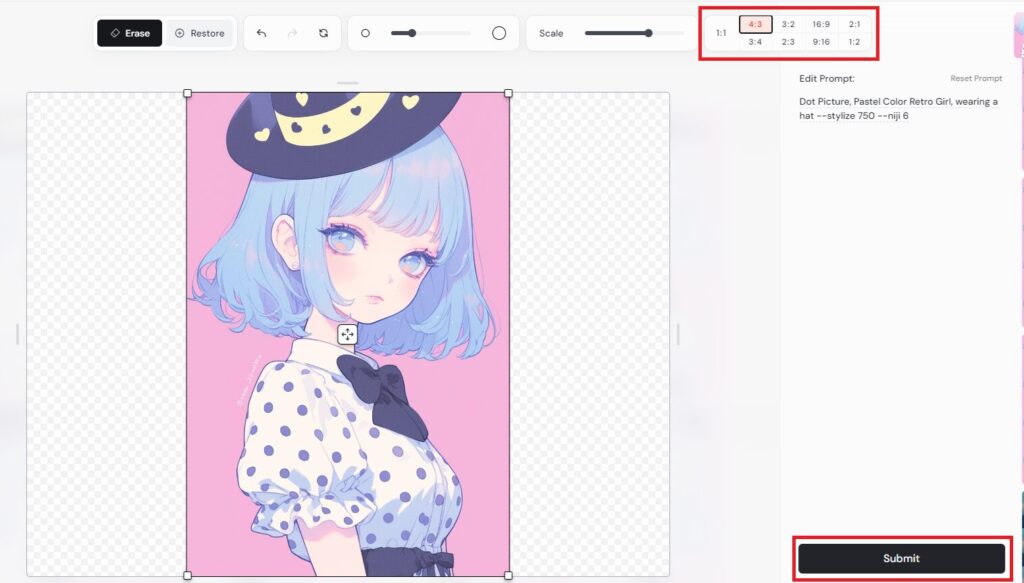
②「Edit Prompt」で追加したいプロンプトを追記します。上記は「wearing a hat (帽子をかぶっている)」を追加しています。
➂指定が完了したら「Submit」をクリックします。
以下の様に帽子を被らせることに成功しました!

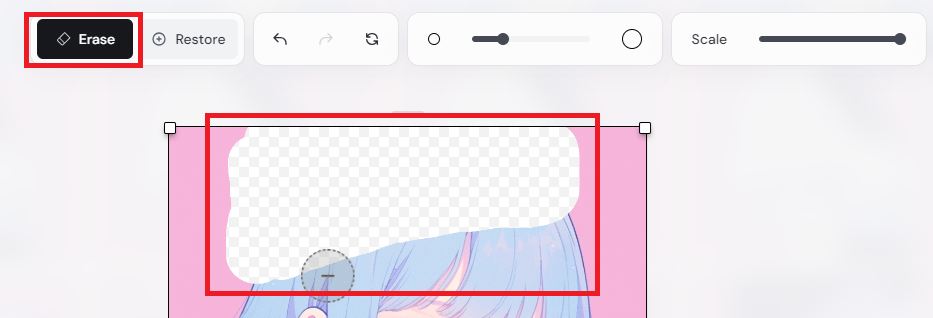
ちなみにEdtor画面の上部で「Erase」を選択すると、修正したい範囲をマスクする事ができます。

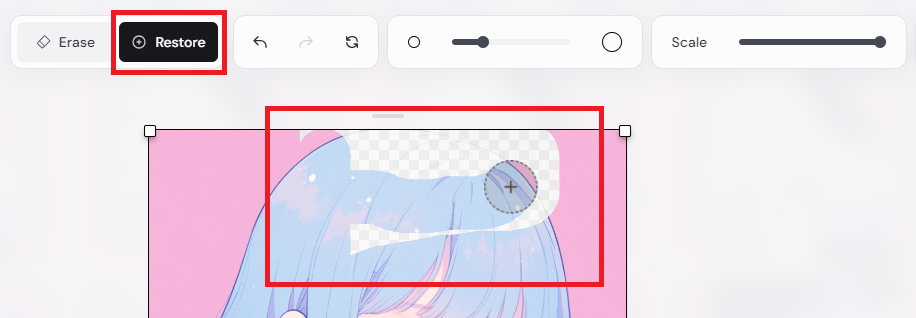
「Restore」を選択すると、誤ってEraseの範囲に入れてしまった所を修正する事ができます。

修正時の「〇」の範囲は上部のスライダーで調整可能です。

同じことをDiscord版でやる場合はこちらの手順をご参照ください。

アスペクト比(縦横の比率)を変更する
画像のアスペクト比もEditor画面から調整が可能です。
右上で任意のアスペクト比を選択します。今回は元々「2:3」の縦長だった画像を「4:3」の横長に修正します。

修正後の画像はこちらです!元々範囲になかった個所は自動的に補填されています。

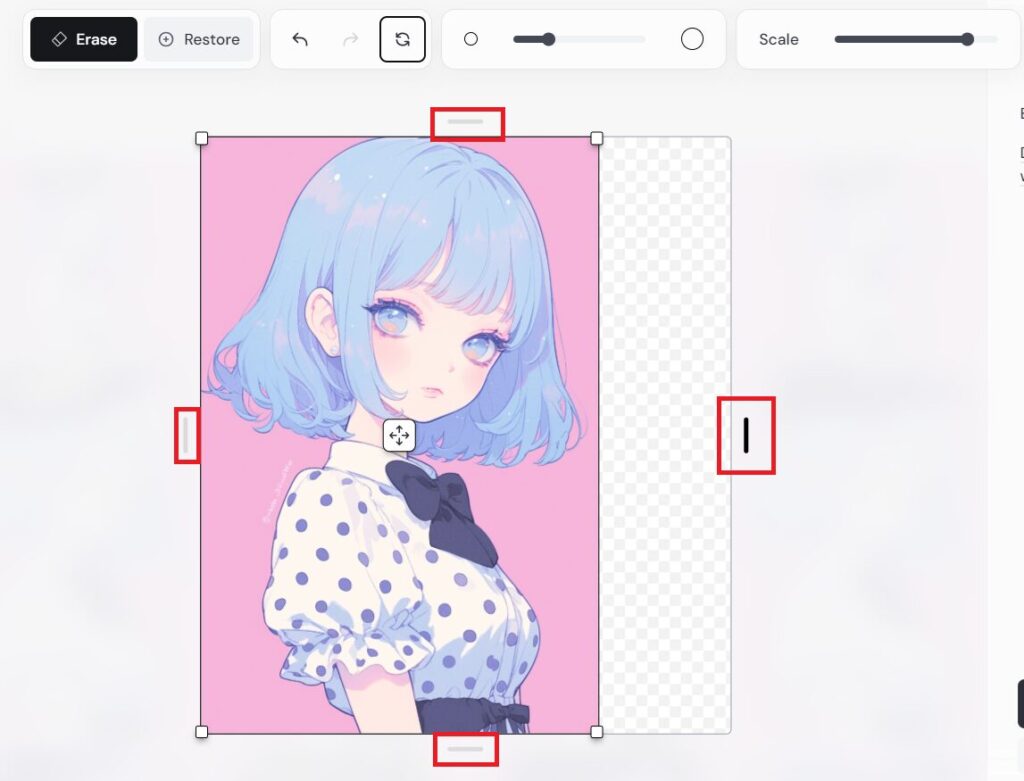
また、アスペクト比に関しては画像の上下左右から手動で調整する事も可能です。

■アスペクト比に関する詳細はこちらをご参照ください。

スケールを調整する
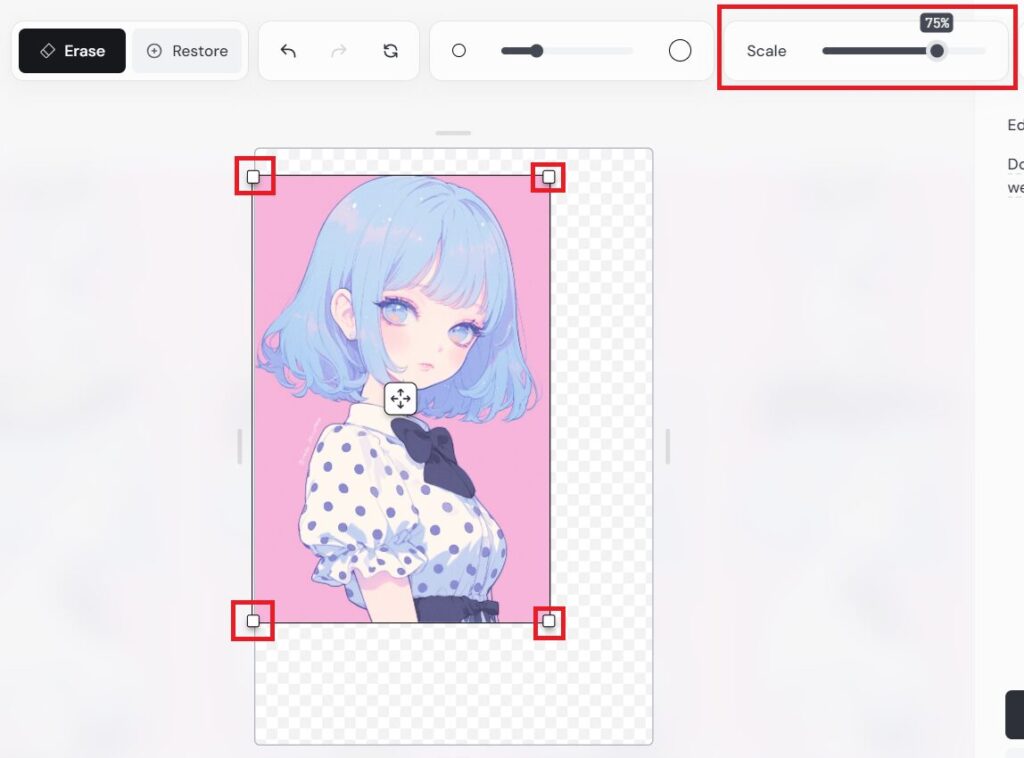
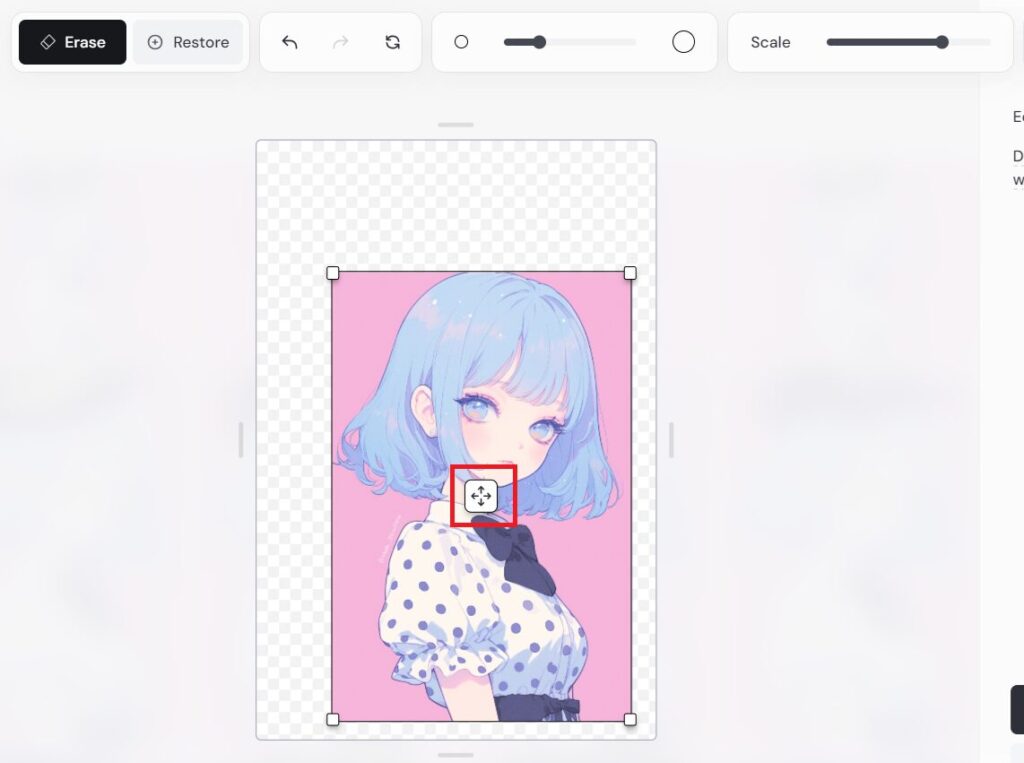
Scaleのスライダーを操作するか、画像の四隅の□を操作する事で画像の大きさを調整できます。

画像の中央の操作マークをクリックしたままマウスを操作する事で、任意の場所に画像を移動させることもできます。

修正後の画像はこちらです!スケール調整後、元々範囲になかった個所は自動的に補填されます。

文字入れをする
Editor機能を駆使すれば後から画像に文字を入れる事も容易です。

<文字入れ手順>
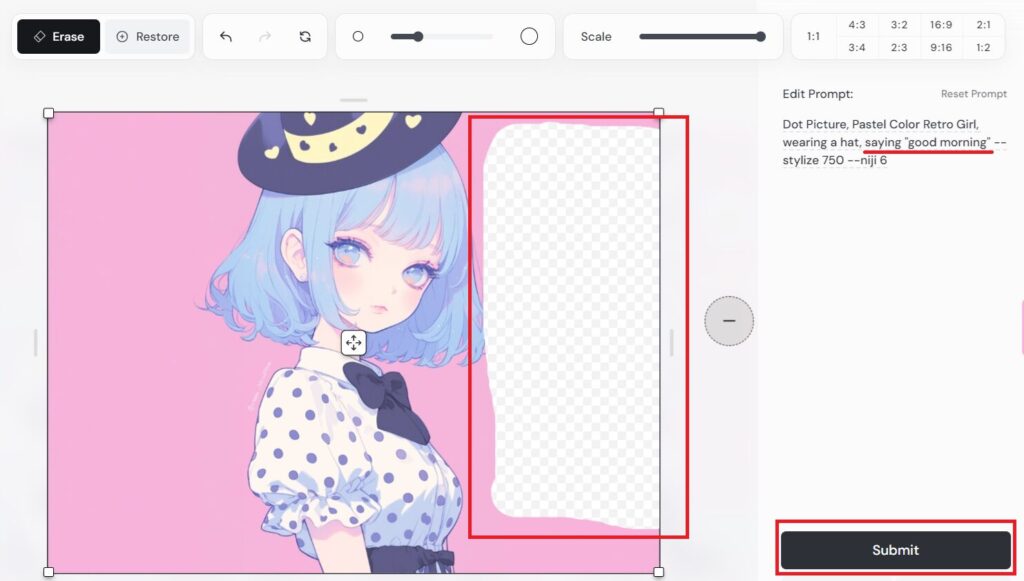
①文字を追加したい範囲をざっくりと範囲指定します。
②「Edit Prompt」に追加した文字を例えば「Saying ”good morning”」の様に指定します。
※出力したい文字は「”」のクオーテーションマークで挟みます。
➂Submitをクリックします。
修正後の画像はこちらです!

生成AIを副業に活かすなら!
クラウドワークスで活用する
自宅でお仕事が出来る!でお馴染みのクラウドワークスに、いま「AI関連の仕事・求人」がございます!
<具体的にどんな仕事があるの??>
■画像生成AIを用いたイラスト製作の依頼 !(StableDiffusion・Midjourney等)
■ChatGPT・Claude等のプロンプト製作!
■音楽生成AIによるBGM作成!
■生成AIオンラインスクール講師!AIエンジニア関連 等々…
普段から生成AIを活用されている方は「これならできるかも!」と思える案件がございました!
詳しくは以下の記事にて紹介をしております。

生成AI の副業を効率的に学ぶなら…
byTech 生成AI スクールがオススメ!
専門の副業コース有り!300以上のレッスンを受講できる!アウトプット重視で確実にスキルが定着する!
独学ではなく、スクールで体系立てて生成AIの副業を学びたい方は以下の記事にて、byTech生成AIスクールを紹介しております!オンライン無料説明会随時開催中です!

まとめ
最後までご覧になって頂きありがとうございます!
本日のポイント
■Web版のEditorは複数の機能が統合されていて、Discord版よりも使い易いです!
■具体的には以下の様な機能が統合されています。
・画像の一部の変更できる。 (Vary Region + Remix相当の機能)
・画像のアスペクト比(縦横比)を修正できる。
・画像のスケール(大きさ)と位置を調整できる。
・文字入れ機能も使える。
後から見直したい方は是非、ブックマークに登録を頂けると幸いです。
オススメ記事
本ブログでは様々なAIに関する記事を公開させて頂いております。
良かったら他の記事もご覧になって頂けると幸いです。


What is モヘロー
主にAIやNFTに関する活用を紹介するブログを書いています。
AI情報を早期にキャッチアップされたい方は是非こちらからフォローお願いします!


コメント